How to fix HTTP 302 error
The HTTP 302 error occurs when the requested resource has been temporarily moved to a new location. The system automatically redirects visitors to a new URL that has the resource. However, sometimes the 302 error can be processed incorrectly, leading to an inaccessible website.
| Error code | 302 Found Error |
| Error type | Redirect |
| Error variations | HTTP 302 Error HTTP Error Code 302 302 Status Code HTTP 302 Redirect HTTP Response 302 |
| Error cause | Incorrect request sent by the server |

5 steps to fix the HTTP 302 error
The 302 found server response specifies that the requested resource has been moved temporarily to a new location. That said, a server can misunderstand and send incorrect HTTP 302 errors instead of a successful request.
Here are five steps to diagnose which component of your website is sending the improper 302 found response, along with how to fix it.
1. Restore the site from a backup
Creating a full backup of a website before making any changes to the system is crucial.
A reliable backup can save your website from data loss, security breaches, and malware infection. On that note, the first step you can take is to restore your site to its stable state.
To do so, access your hosting control panel. Hostinger clients can head to the hPanel dashboard and navigate to Files -> Backups.
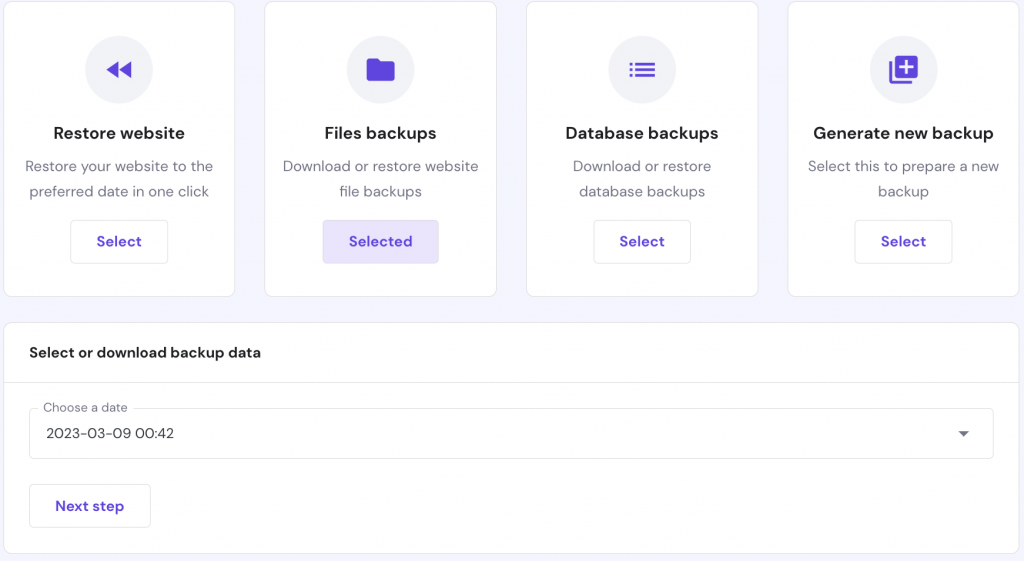
Clicking on it will present various types of backups saved on the server. If you use WordPress or another Content Management System (CMS), you will need to restore both your website files and the MySQL database.
To start, click on the Files backups button and choose a backup file from the dropdown menu. Use the backup data created prior to the 302 error.
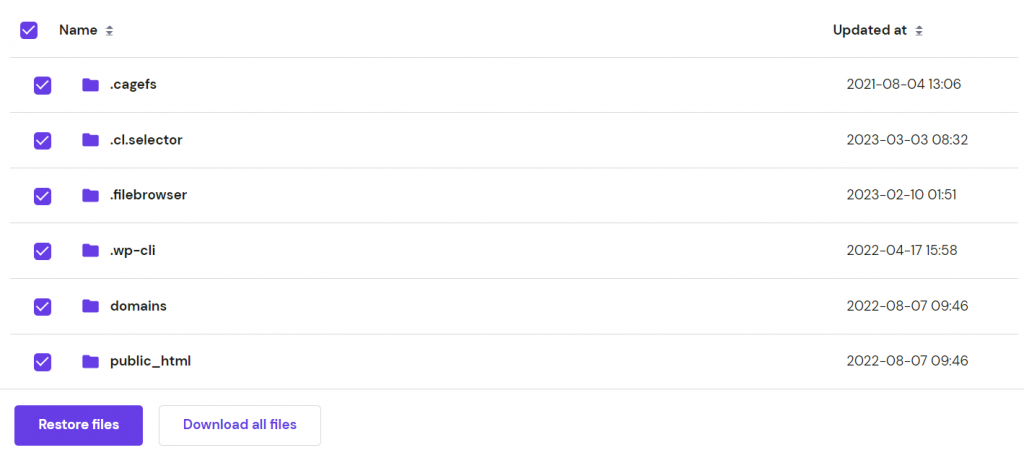
Check all of the boxes next to your website files, then select Restored files.
A confirmation pop-up will appear, asking you to confirm the command. Select Restore and wait until it completes the restoration process.
2. Deactivate outdated software
Internet standards are documented by a Request for Comment (RFC). The RFC specification for HTTP 1.0 states that the response 302 found code’s function is to command the web browser to do a temporary redirection.
If the HTTP 302 status code is delivered through the post request, the web browser should not redirect content without the user’s confirmation. However, many modern browsers process this HTTP error code 302 as a GET request.
Whenever this happens, the web server software processing the request can’t perform the correct redirection. As a result, the HTTP 1.1 RFC document includes the 303 See Other to handle post-to-get requests specifically.
For this reason, we recommend deactivating outdated software that is not compliant with the HTTP 1.1 RFC. Doing so will prevent visitors from seeing irrelevant content on your website.
3. Inspect web server configuration
Another step you can take to fix the error 302 redirects is to inspect the web server configuration. The two most popular web server software are Nginx and Apache. Your web applications most likely run on one of them.
Below, we will go over the steps of inspecting configuration files in both server programs.
Apache
To identify which web server your website is using, you will need to look for a key file that regulates the website features. With Apache, you can start locating the .htaccess (hypertext access) file in your root directory.
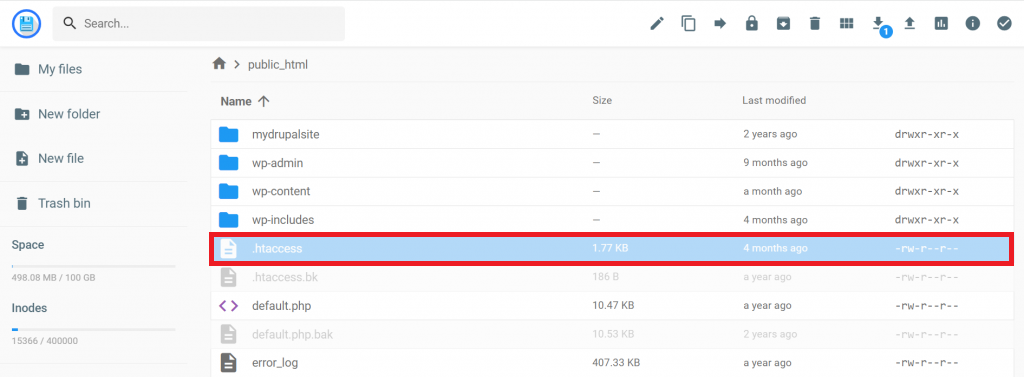
Go to your hosting control panel and open the File Manager -> public_html.
Once you have located your .htaccess file, open it using a text editor.
You will see a series of RewriteXXX directives that manage HTTP redirects and permalink structures. Pay particular attention to these two:
- RewriteRule – defines the rules for the rewriting engine.
- RewriteCond – determines whether the requested URL matches the defined rule condition.
If the request has a matching URL, the RewriteRule following the RewriteCond directives will initiate a temporary redirection to the correct URL.
Below is an example of a proper 302 temporary redirect execution:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^website\.com$
RewriteRule ^(.*)$ HTTP://www.temporary-website.com/$1 [R=302]
In the previous example, the combination of RewriteCond and RewriteRule matches the requests to website.com. Hence, the system generates a temporary redirection to the same URL on the temporary-website.com domain.
Note the extra flag following the RewriteRule directive – it indicates that the response code delivered has to be a 302 found. This prompts the user agents to do a temporary redirect.
If there are any odd rewrite directives in the .htaccess file, go ahead and comment on it. Do so by adding a # prefix in front of the line that you comment on. Once you’re done, try restarting the web server to see if the error 302 has been resolved.
Nginx
If your web server is running on Nginx, you need to locate a different key file. Instead of an .htaccess file, look for the nginx.conf file located in the following directories:
- /usr/local/nginx/conf
- /etc/nginx
- /usr/local/etc/nginx
Once you have found the file, open it through the text editor, and look for rewrite directives that include a redirect flag.
To understand the way the Nginx system works, take a look at the example of ablock directive below:
server {
listen 80;
listen 443 ssl;
server_name www.example.com;
rewrite ^/$ http://www.temporary-example.com redirect;
}
Rewrite directives in Nginx work similarly to those in Apache. A set of directives in the example above regulates a virtual server by generating a temporary HTTP redirection from example.com to temporary-example.com.
To ensure everything works properly on your Nginx server, try to spot any unusual rewrite directives that contain a redirect flag. Comment on such lines, and restart the system to see if the problem has been resolved.
4. Clear error logs
Recent changes and updates on a website can also cause the 302 found error. So after completing one, don’t forget to check your website’s error log.
Most web applications have server logs connected to the hardware they run on. These logs record every activity performed on the servers, from providing a history of the requested pages to collecting user-specific information.
Typically, hosting providers will give access to activate server logs through users’ hosting control panel. However, you can also enable error logging on your WordPress site using the WP_DEBUG PHP constant, which generates the debugging process throughout the website.
To begin, copy and paste the following lines in your wp-config.php file:
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false );
Once you’re done, all of the recorded errors will appear in the wp-content/debug.log file. This will make it easier for you to pinpoint which component is causing the unexpected temporary redirects.
Pro Tip
You can manually locate applications on your server and go through all application logs. This helps you determine irregularities in the application code and shows you what causes the 302 response code to appear.
Additionally, if you want to check the error log on your virtual server software, access the following file accordingly:
- Nginx server:
/var/log/nginx/error.log/ - Apache server:
/var/log/apache2/error.log/
5. Uninstall or temporarily disable new plugins or themes
The most common cause of website errors in WordPress is conflicting plugins or themes. In some cases, a plugin might try to set up redirects that conflict with default WordPress redirects. Thus, generating an incorrect HTTP response code.
One effective way to solve this problem is by temporarily disabling plugins on your website. To do so, go to the wp-content directory and rename the plugins folder – for example, plugins-disable.
If your website is back to normal without active plugins, the next step is to find which plugin is causing the HTTP 302 error. Begin with renaming the plugins directory back to the original and activate the plugins one by one.
When the 302 error appears, you have detected the faulty plugin. Uninstalling it should remove the error. If the method above yields no results, follow the same steps with your WordPress themes.
What is the 302 temporary redirect?
Status codes indicate whether the HTTP request was successful. To help you identify them correctly, take a look at the five HTTP status codes below:
- 1xx – informational requests
- 2xx – successful requests
- 3xx – redirects
- 4xx – client-side errors
- 5xx – server-side errors
Therefore, an HTTP status code that starts with “3” indicates that your web browser needs to take further actions to fulfill the request.
The HTTP redirect starts when the web server hosting the content returns a 3xx status code and a location header that holds the new URL. Once the web browser receives this response, it automatically loads the new URL instead of displaying the 404 error not found error.
Since the current redirection directive can change, the web server should keep the initial URL to process future requests. This prompts the user agent or web browser to deliver the original request to the URL attached in the location header.
One of the most common usages of the HTTP 302 status code is localization. For example, when you access https://www.google.com/, the browser will redirect you to the localized version of Google, depending on your country.
So, if you live in India, the response 302 found will take you to https://www.google.co.in/ for easier access to local content. Big companies like eBay and Amazon also use 302 redirects to drive traffic to a local server.
When and how to use the 302 temporary redirect?
Essentially, an HTTP 302 response is meant for redirection rather than it being an error. Unless the server delivers an incorrect response, the 302 redirect is usually intentional.
Below are some of the most common reasons to use the 302 found responses:
- Provide localized content. Usually implemented by international companies or eCommerce platforms to drive traffic from a specific geographic location to its destination URL.
- Redirection for A/B testing. When a platform is developing new functionality and is still in the process of A/B testing, they can direct traffic to this new page and collect feedback from visitors.
- Prompt visitors to a specific page. This comes in handy when your website is still under maintenance. Prompting visitors to a functional page will sustain the user experience and keep them updated with your content.
- Perform marketing strategy. Many businesses redirect visitors to a promotional page containing special offers or discount banners.
Pro Tip
To perform permanent redirection, you should redirect your website using the 301 Redirect. The most notable features of this redirection are keeping all SEO values from your old page and transferring them to the new URL.
The 302 status code and SEO
When implemented correctly, the 302 found redirect will not hurt your site’s SEO. In fact, it plays an important role in preserving the SEO value of a website page.
The HTTP 302 redirect tells Google that the redirection is only temporary. This prevents it from deindexing the original resource, which allows you to retain ranking and domain authority the original page has.
A problem occurs when you unintentionally use a 302 redirect to move a website resource permanently. Google search engine will continue indexing the old page and ignore the new page. Moreover, since the search engine won’t transfer any SEO value, the new page won’t have the same value as the original page.
Pro Tip
Use HTTP 302 redirects only if you plan to bring the old page back. Additionally, avoid moving SEO-weight content to a new location as doing so might affect page ranking on the SERPs.
How to diagnose if your site has the 302 error
To identify whether your website is experiencing error 302, enter the original URL into the address bar and observe. If your original URL changes into your destination URL, it means that the HTTP redirection is working correctly.
If the address stays the same, you need to identify the cause. Start by cleaning your browser cache to see whether doing so triggers the URL to change. If nothing happens, try to implement the methods we have talked about in the previous section.
Conclusion
The HTTP error code 302 indicates that a specific URL has been moved temporarily to a new location. Whenever visitors, Google robots, or other search engines try to access the original URL, 302 redirect delivers an automatic response indicating a new address.
The 302 redirects can benefit a website on several occasions. That said, if the web server hosting your website generates an unexpected 302 response, it may make your site inaccessible.
Let’s recap the steps of troubleshooting this issue:
- Restore a website backup.
- Deactivate outdated software.
- Inspect web server configuration.
- Clear error logs.
- Uninstall or temporarily disable plugins and themes.
We hope these steps helped you fix the issue. If you have any questions or feedback, feel free to leave a comment below.
HTTP 302 FAQs
How can I prevent HTTP 302 errors?
Ensure that URLs are properly formatted and redirecting to the correct destination. Avoid excessive redirects and chain redirects, which can cause loops and errors. Use 301 redirects for permanent changes and 302 redirects for temporary changes. Always test your redirects.
What impact does an HTTP 302 error have on SEO?
The 302 error can have a negative impact on SEO if it’s done wrong. Search engines can index the wrong page or ignore the redirected page, leading to a loss in rankings and traffic. Additionally, excessive redirects can result in a slower website.