How to make a website from scratch in 12 steps

Whether you’re flaunting your portfolio, selling your latest creations, or sharing valuable insights, your website is your online HQ, making it easy to connect with and captivate your audience.
However, creating a website from scratch may seem daunting, time-consuming, and difficult for many. Luckily, anyone can do it with the right tools and guidance, regardless of your technical background.
This guide will walk you through 12 essential steps to help you build a website that aligns with your goals, from defining your website’s purpose to promoting and maintaining your site after launch.
1. Define your website’s purpose
Defining the purpose of your website is a crucial first step in the website creation process. It sets the foundation for all subsequent design, content, and functionality decisions. Here’s how to do it:
Identify the goal of your website
Understanding the primary goal of your website is essential. Consider the following questions:
What is the main objective of your website?
Identify whether the website is intended to sell products, share personal insights, showcase your portfolio, offer services, or serve another unique purpose. This will help shape the overall structure and content strategy.
If you want to sell products, your website should have eCommerce features, product pages, and a user-friendly shopping experience.
On the other hand, if the aim is to provide information, the focus should be on delivering valuable and engaging content that attracts and retains website visitors. Consider looking for built-in tools like a media library and a blog for easy content management.
Who is your target audience?
Knowing your target audience helps you craft a site that resonates with them. Pay attention to these things when defining your audience:
- Create audience personas. Develop detailed personas representing different segments of your target audience. Each persona should include:
- Demographic information. These cover things like age, gender, occupation, and location.
- Interests and hobbies. What are their interests, hobbies, and lifestyle choices?
- Pain points. What challenges do they face that your website can help solve?
- Conduct surveys or interviews. Gather insights directly from potential users through surveys or interviews. This helps in understanding their needs, preferences, and behaviors.
- Analyze competitor audiences. Look at who your competitors are targeting and identify gaps or opportunities to reach a slightly different audience or serve the same audience better.
Research competitors
Analyzing competitors provides valuable insights into what works and doesn’t in your niche.
Start by listing websites that offer similar products or services. These could be direct competitors or sites in related niches.
Analyze the site design and overall functionality. Map out the following:
- Strengths. What do these websites do well? This could include their design aesthetics, user experience, or specific features.
- Weaknesses. Identify areas where these websites could improve, such as poor navigation or lack of mobile optimization.
- Content strategy. What type of content do they produce on their site? How often do they update it?
- User engagement. Look at how they engage with their audience through comments, social media interactions, and other channels.
Use tools like SEMrush or Ahrefs to analyze competitor keywords, backlinks, and traffic sources. Check out Hootsuite or Buffer to monitor competitor social media activity and engagement.
Define your unique value proposition
Clearly articulate what makes your website unique from others.
Identify features or services your website offers that competitors do not. This could be exclusive content, superior product quality, or exceptional customer service.
Make sure your unique value proposition is clear and prominent on your website. This could be a tagline, a key message on your homepage, or specific content highlighting your strengths.
Set measurable goals
Establish measurable goals to guide your website’s development and track its success.
Decide what success looks like for your website. This could include metrics such as:
- Traffic goals. Number of visitors per month.
- Engagement goals. Average time spent on site, bounce rate, or pages per session.
- Conversion goals. Sales targets, lead generation, or email sign-ups.
Implement tools like Google Analytics to track these metrics and measure your progress over time.
2. Pick and register your domain name
Choosing and registering a custom domain name is essential when setting up your website.
A well-chosen domain name can make a positive first impression on visitors and convey professionalism and credibility.
Also, while not the sole factor, having a keyword-rich domain name can contribute to search engine optimization (SEO) efforts by signaling relevance to search engines.
Tips for choosing a domain name
Choosing the right domain name involves several considerations to ensure it effectively represents your brand and appeals to your audience:
- Keep it short and simple. A concise domain name is easier for visitors to remember and type. Aim for a name that is no longer than two to three words.
- Make it memorable. Choose a catchy name. Avoid using complex words or phrases that might be difficult for users to recall.
- Use keywords. Incorporate relevant keywords that describe your business or industry. This can help convey what your website is about and improve its visibility on search engines.
- Avoid numbers and hyphens. Numbers and hyphens can be confusing and difficult to remember. Stick to letters to make your domain name easy to share verbally.
- Consider brand alignment. Ensure the domain name aligns with your brand identity and messaging. It should reflect your brand’s tone, style, and purpose.
Check availability and choose a domain extension
Once you have a few domain name ideas, use a domain name search tool to see if your desired domain names are available. If your first choice has already been taken, you may need to be flexible and consider alternatives.
While the most familiar domain extension is .com, there are many others, such as .net or .org, and industry-specific extensions like .store or .blog. Choose an extension that best suits your website’s purpose and audience.
If possible, register multiple variations of your domain name, including common misspellings or alternative extensions, to protect your brand and prevent competitors from using similar names.
Register your domain name
With Hostinger, it’s easy to register and manage your domains:
- Search and register. Use our domain search tool to find your desired domain name. Once you find an available extension, complete the purchase and create an account.
- Manage effortlessly. Hostinger’s user-friendly dashboard lets you manage domain settings, DNS records, and renewals in one place.
- Bundle and save. Bundling your domain registration with hosting services can save money and simplify renewals.
Domain Name Checker
Instantly check domain name availability.
3. Choose your website building platform
Selecting the right website builder speeds up the website creation process, especially for beginners. The platform you choose will determine how easily you can build, customize, and manage your website.
Factors to consider when choosing a platform
Consider the following factors to ensure your platform meets your needs and goals:
- Ease of use. Choose a platform that matches your technical skills. Drag-and-drop website builders, with their intuitive interfaces, are ideal for beginners.
- Customization needs. Determine how much control you want over your website’s design and functionality. WordPress offers extensive customization options, while website builders provide more straightforward solutions with less flexibility.
- Budget. Evaluate the cost of using each platform, including domain registration, hosting, and any additional features or plugins you may need. Compare the pricing plans of different platforms to find one that fits your budget.
- Scalability. Consider whether the platform can grow with your business. Ensure it offers features and plans that accommodate increasing traffic and functionality as your website expands.
- Support and resources. Look for platforms that offer reliable customer support and ample resources, such as tutorials and community forums, to help you along the way.
Website builders

Website builders are user-friendly tools that help you create websites without any coding knowledge. They are ideal for beginners who want to get their website up and running quickly.
Hostinger Website Builder is an excellent choice, offering several features designed to simplify the process from just £2.59/month.
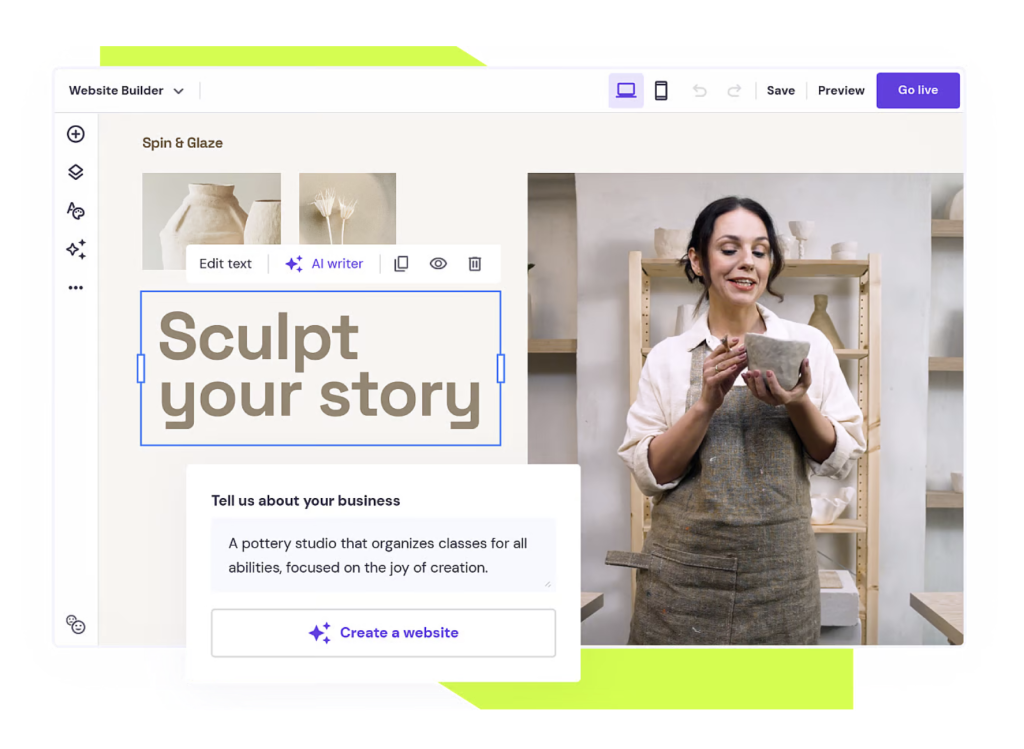
Hostinger Website Builder is a no-code builder, meaning it’s the perfect tool for beginners to design and customize their websites without needing technical skills.
You can easily add, move, and resize elements by dragging and dropping them into the right spot on the page. This visual and intuitive approach makes experimenting with different layouts and designs simple.
You can see the changes to your site in real time as you make them, helping you visualize how your website will look once published.
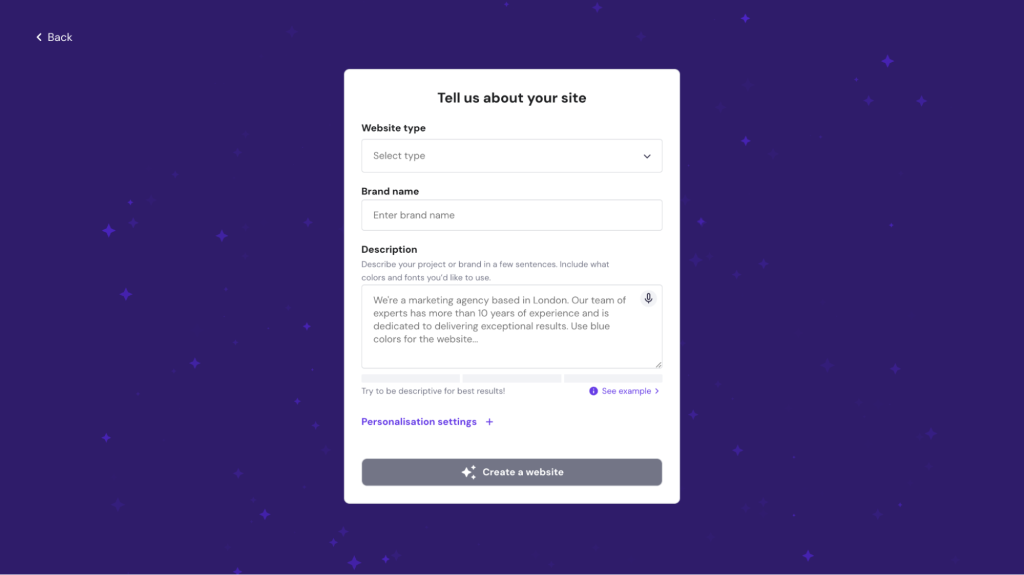
Hostinger Website Builder comes with AI tools that assist you in designing your website. They help you create a personalized website that reflects your branding and objectives, saving you time and effort in the design process.

For example, by answering a few questions about your website’s purpose and style preferences, the AI Website Builder suggests a layout and design that aligns with your goals.
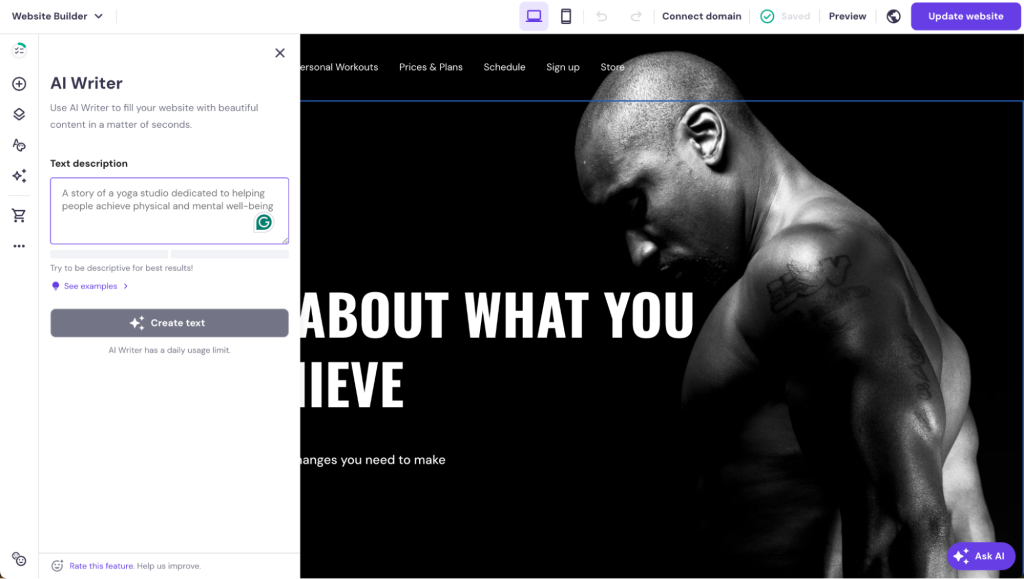
Within the editor, the AI Writer helps create content for your web pages, speeding up the content creation process.
WordPress
One of WordPress’s biggest strengths is how easy it is to customize your website, even if you’re new to it.
Users can choose from thousands of themes to change the look of their site. Alternatively, you can benefit from our WordPress AI website builder by purchasing the Business or Cloud plan of Hostinger’s Managed WordPress hosting.
Simply describe your preferred website appearance, and our AI tool will prepare it for you. From there, you only need to make some tweaks before launching the website.
Various plugins, such as WooCommerce for eCommerce and Yoast SEO for search engine optimization, are also available for added functionality.
If you want to use this CMS for your website, follow our guide on how to create a WordPress website.
4. Secure a hosting plan
Your choice of web hosting directly impacts your website’s performance, speed, and reliability.
If you’re using Hostinger Website Builder, hosting is already included in your plan, so you don’t need to worry about this step.
However, if you’re using self-hosted platforms like WordPress, let’s look at how to select and secure a hosting plan that suits your needs.
Factors to consider when choosing a hosting plan
When selecting a hosting plan, consider the following factors to ensure the hosting package meets your website’s requirements:
- Bandwidth. Specifies how much data can be transferred between your site and its visitors. Ensure the plan offers enough bandwidth to accommodate the expected traffic levels.
- Storage. Consider the amount of storage space you need for your website’s files, images, videos, and databases.
- Server location. Choose a hosting provider with servers located close to your target audience to reduce latency and improve loading times.
- CDN integration. A content delivery network (CDN) can further enhance speed by distributing content across a global network of servers.
- SSL certificates. Secure your website with an SSL certificate, which encrypts data and boosts user trust.
- Automatic backups. Look for hosting plans with regular backups to protect your data from loss or corruption.
- Customer support. Ensure the provider offers 24/7 customer support through various channels, such as live chat, email, or phone.
Understanding different types of hosting
There are several types of hosting plans available, each catering to different needs and budgets. Here’s a breakdown of the most common hosting options:
Shared hosting
With shared web hosting, multiple websites share the same server and its resources, such as CPU, RAM, and bandwidth. Hostinger’s shared hosting plans start from £1.49/month.
The primary advantage of shared hosting is its cost-effectiveness, making it ideal for small websites or blogs with moderate traffic.
However, the downside is that other sites on the same server can impact your website’s performance, particularly if one experiences a traffic surge.

VPS (virtual private server) hosting
VPS hosting gives your site a dedicated portion of a server and offers more resources and control than shared hosting.
This makes VPS hosting suitable for growing websites needing better performance, increased security, and customization options. The trade-off is that VPS hosting is more expensive than shared hosting and requires some technical expertise to manage.
At Hostinger, you can get started with a VPS plan from £4.99/month.

Cloud hosting
Cloud hosting distributes your website across multiple servers, ensuring high availability and reliability.
This type of hosting is highly scalable, reliable, and can efficiently handle traffic spikes, making it ideal for large websites or businesses. However, depending on usage, managed cloud hosting services can be more expensive than shared or VPS hosting.
Our cloud plans start from £7.99/month.

Dedicated hosting
Dedicated hosting provides an entire server exclusively for your website, offering maximum resources and control.
A dedicated hosting plan is best for large websites with high traffic volumes that require top performance and security. The major drawback is that dedicated hosting is the most expensive option and requires significant technical expertise to manage.
Managed WordPress hosting
Managed WordPress hosting is specifically designed for WordPress sites, offering optimized performance, automatic updates, and enhanced security features.
The advantage of managed WordPress hosting is that it takes care of all technical aspects, such as updates and security, helping you to focus on content creation.
Hostinger’s Managed WordPress Hosting has a user-friendly interface and top-notch support, making it an excellent choice for WordPress users who want a hassle-free experience.
Recommended by WordPress.org, our Managed WordPress plans start from £2.59/month.

5. Plan your site structure
Planning your site structure is an essential step in creating a user-friendly website that is easy to navigate. A clear and logical site structure offers several benefits for both users and search engines:
- User experience. An intuitive structure helps users navigate your website easily, increasing engagement and reducing bounce rates.
- SEO benefits. Search engines use your site structure to understand and index your content, influencing how your website ranks on search engine result pages.
- Content organization. A well-planned structure helps you organize content logically, making it easier to manage and update over time.
Create a sitemap
A sitemap visually represents your website’s structure, outlining the hierarchy and relationships between pages.
Start by listing all the pages you want to include on your website, such as Home, About, Services, Products, Blog, and Contact.
Organize your pages in a hierarchical structure, with the main pages (parent pages) at the top and related subpages (child pages) arranged underneath them.
Identify your website’s core sections, which represent key content areas. Determine any additional subpages that fall under each main page and provide more specific information.
Choose clear and descriptive labels for each page to help users understand your site’s content. Use consistent naming conventions to avoid confusion.
Use a tool like Lucidchart, GlooMaps, or a simple drawing tool to create a visual sitemap that outlines the page hierarchy. This helps you see the overall structure and make necessary adjustments.
Optimize navigation flow
Design your website’s navigation to make it easy for visitors to find what they’re looking for:
- Consistent menu placement. Place a navigation menu at the top of each page to provide easy access to the main sections. Consider using a sticky menu that remains visible as users scroll the page.
- Clear labels. Use descriptive labels for menu items to clearly indicate the content of each page. Avoid complex jargon or technical terms that might confuse users.
- Breadcrumbs. Implement breadcrumbs on your site to show users their current location and provide links to higher-level pages, improving navigation and user experience.
- Search functionality. Add a search bar to your website to help visitors quickly find specific content. This is particularly useful for larger websites with extensive content.
Prioritize important content
Highlight important information on your homepage, such as your main products, services, or latest blog posts. Use visual elements to draw attention to these areas.
Include clear CTAs on key pages to guide users toward desired actions, such as signing up for a newsletter, purchasing a product, or contacting you.
Organize content logically, guiding users naturally from one page to the next. For example, direct users from an introductory page to detailed service pages and then to a contact form.
Plan for scalability
You may need to add new content and features as your website grows. Plan your site structure to accommodate future growth.
Design a flexible structure that can easily accommodate new pages and sections without disrupting the existing hierarchy.
Consider how you can expand categories or sections as you add more content. Ensure your navigation can handle additional items without becoming cluttered.
Periodically review your site structure to ensure it remains relevant and effective. Adjust as needed to reflect changes in your content strategy or business goals.
6. Design your website layout
A well-designed layout enhances user experience and encourages visitors to explore your content. Here’s how to design an effective website layout with Hostinger Website Builder:
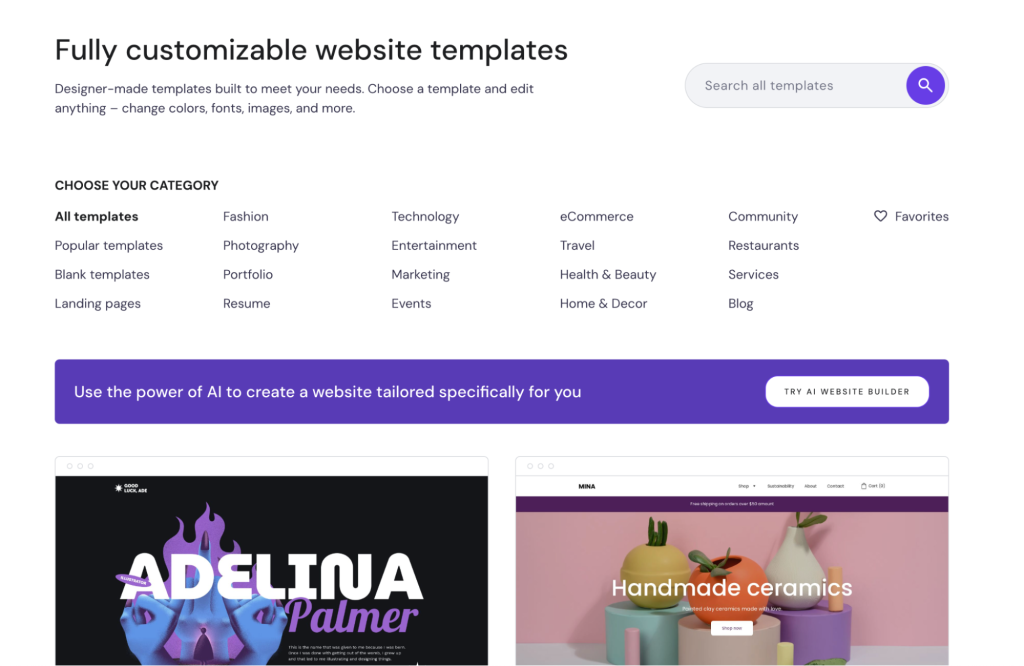
Select a template or theme

Choosing the right template or theme is the first step in designing your website layout. Start by selecting a template that reflects your sitemap alongside your brand’s style and identity. Consider the colors, fonts, and overall aesthetics that align with your brand values.
Consider your site’s purpose and choose a template that supports the functionalities you need. For example, if you’re building an eCommerce site, ensure the template includes features like product pages and a shopping cart.
Ensure the template is mobile-friendly so your website looks great on all devices, including smartphones and tablets. Responsive design is crucial for both user experience and SEO.
Explore Hostinger’s template library, which contains over 150 templates conveniently sorted by categories. You can start with the most popular templates, easily customizable for any website purpose.
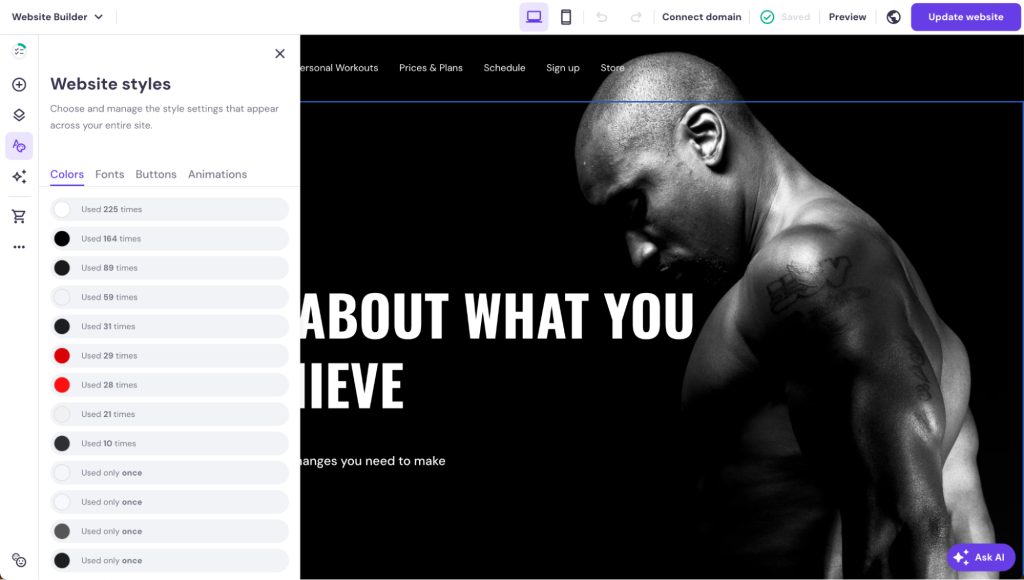
Customize your website
Once you’ve selected a template, customize it to align with your brand identity and goals.
Start by choosing a color scheme that reflects your brand and evokes the desired emotions. Select readable, consistent fonts to create a cohesive look, and incorporate high-quality visual elements like images and icons that enhance your content and reinforce your brand’s tone.
Consistent branding is critical, so ensure your logos, taglines, and messaging are applied uniformly across your site to build recognition and trust.
Hostinger Website Builder makes it easy to customize your website. Use the drag-and-drop interface to add, move, and adjust elements. Thanks to the WYSIWYG editor, you see your changes in real time.
Focus on user experience
Organize your navigation logically, using clear labels and avoiding clutter. Break up text with headings, subheadings, and bullet points to improve readability and make information easy to find.
Strategic use of whitespace enhances readability and keeps the design clean and uncluttered. Include clear and compelling calls to action (CTAs) throughout your site to guide visitors toward desired actions like purchasing products, requesting a demo, or contacting you.
Test and refine your layout
After designing your layout, test it to ensure it meets user expectations and functions smoothly. Conduct user testing to gather feedback and identify areas for improvement.
A/B testing can help you compare different layout versions to see which one performs better. Use analytics tools to track visitor behavior and make data-driven decisions for design adjustments and improvements.
7. Add essential pages
Adding essential pages to your website is crucial for providing visitors with valuable information and guiding them through their journey on your site. Each page serves a specific purpose and contributes to the overall user experience.
Here’s how to effectively add and optimize these pages.
Homepage

The homepage shapes visitors’ first impressions of your website. It should be inviting and informative, setting the tone for the rest of the site.
Start with an introduction that provides a brief overview of your website’s purpose and the value you offer. Clearly communicate what your site is about and what visitors can expect to find.
Use eye-catching visuals such as high-quality images or a hero banner that captures visitors’ attention and aligns with your brand identity to enhance visual appeal. Key elements like navigation menus, a search bar, and contact information should also be included to help visitors navigate your site easily.
Incorporate persuasive CTAs on your homepage to encourage visitors to take specific actions, such as exploring your products, signing up for a newsletter, or contacting you.
About page

The About page shares your story, mission, and values, helping visitors connect with you and your brand.
Begin by providing background information about yourself or your company, including your history, achievements, and expertise. Highlight what sets you apart from competitors. Explain your mission and core values, emphasizing what drives your business and how you aim to serve your audience.
To make this page more relatable and engaging, use personal anecdotes or stories that share the journey that led you to create your website or business. If applicable, introduce key team members or contributors, showcasing their roles and expertise. This adds a personal touch and builds trust with your audience.
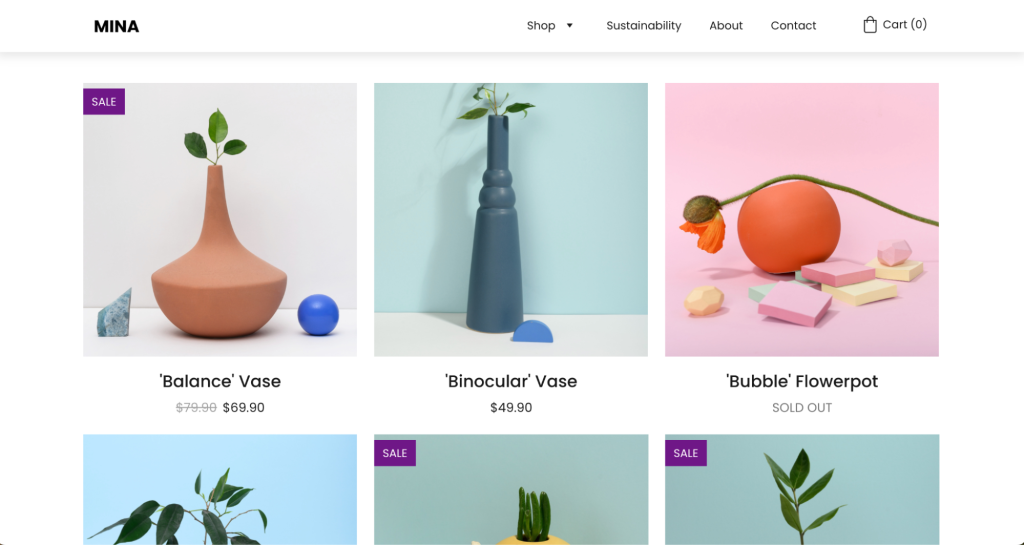
Products or services page

The Products or Services page provides detailed information about what you offer, helping visitors make informed decisions.
Start by clearly describing each product or service, highlighting features, benefits, and specifications in concise and persuasive language to convey value. Remember to use high-quality images or videos to showcase your products.
Offer transparent pricing information, including any available packages or options, to make it easy for visitors to understand and compare your products or services.
Include CTAs to guide visitors toward purchasing or inquiring about your products or services, using buttons like Buy Now, Learn More, or Contact Us to encourage action.
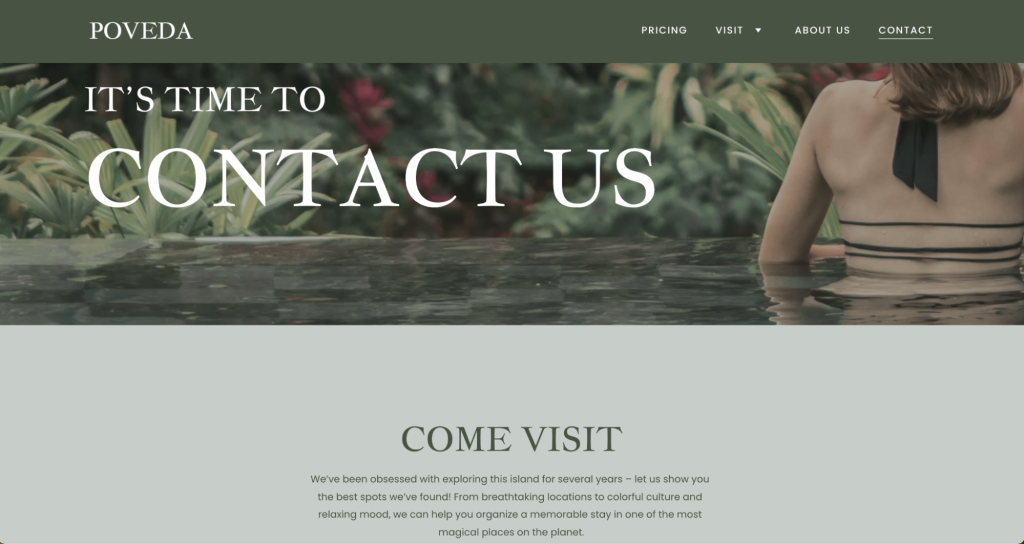
Contact page

The Contact page makes it easy for visitors to reach you with questions or inquiries. Include a simple contact form that lets visitors submit questions, feedback, or inquiries, keeping fields minimal to encourage submissions.
If applicable, provide your email address, phone number, and physical address, ensuring this information is accurate and easy to find. Additionally, include links to your social media profiles, helping visitors to connect with you on different platforms.
If you have a physical location, consider embedding a Google Map to help visitors find you easily.
For inspiration, check out our curated list of the best Contact us page examples.
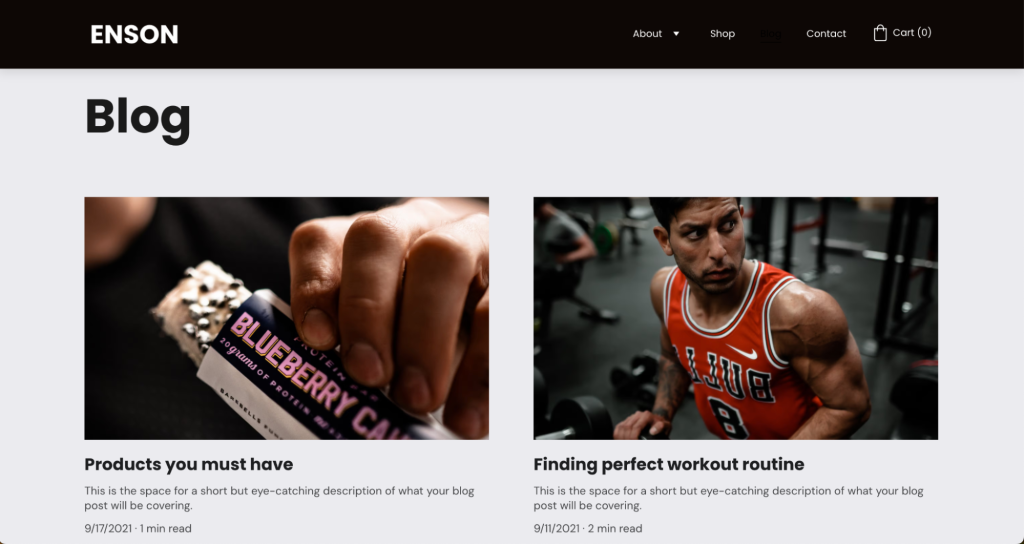
Blog

Adding a blog to your website can improve SEO and engage your audience by providing valuable content. Develop a content strategy that plans and creates content that resonates with your audience and aligns with your website’s purpose.
Focus on topics related to your niche that provide value, solve problems, or simply entertain. Optimize your blog posts for search engines using keywords, meta tags, and alt text, which helps attract organic traffic and improve visibility.
Encourage interaction by responding to comments on your blog posts and using social sharing buttons to encourage readers to share your content with their networks.
Additional pages
Depending on your website’s purpose, you may also want to include additional pages that cater to specific needs:
- FAQ page. Address common questions or concerns about your products, services, or business. This will help reduce inquiries and provide valuable information upfront.
- Testimonials or reviews. Showcase positive feedback or reviews from satisfied customers to build credibility and trust.
- Portfolio or case studies. Highlight your past work or successful projects, providing examples of your expertise and results.
- Privacy policy and terms of service. Include these pages to inform visitors about how you collect and use their data and the terms under which they can use your site.
8. Add additional functionality
On top of customizing the look and feel of your template, you can add additional features to your site to enhance its functionality and user experience. Some popular features available on Hostinger Website Builder include:
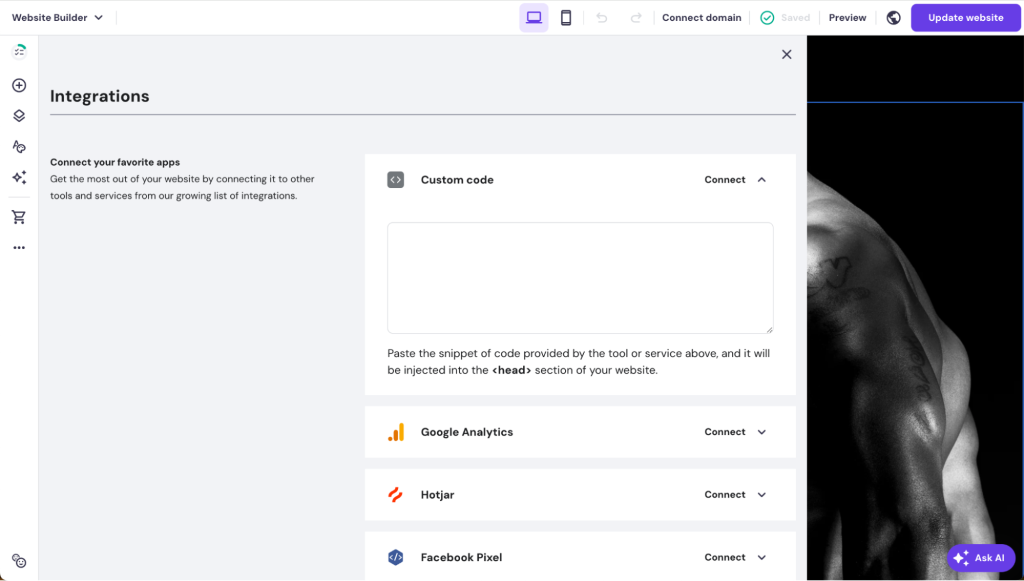
- Custom code. Use the custom code element to add unique elements to your pages, such as social media feeds, custom widgets, or other third-party integrations.
- Contact forms. A contact form makes it easy for visitors to contact you without leaving the site. To streamline communication, use a simple form with necessary fields, such as name, email, and message.
- Analytics tools. Implement tools like Google Analytics to track visitor behavior, traffic sources, and conversions. This data helps you understand your audience better and make informed decisions about content and marketing strategies.

Whether you want to integrate Google Analytics, Facebook Pixel, WhatsApp, or other apps into your site, Hostinger Website Builder makes that process easy.
Simply access the Integrations settings directly from the builder and manage and add various tools to enhance your website’s functionality.

9. Fill your website with content
Creating high-quality content is crucial for attracting and retaining visitors. Engaging content helps convey your message, builds trust, and encourages interaction. Here’s how to fill your website with compelling content:
Create high-quality content
Focus on producing content that informs, entertains, or solves problems for your audience.
Tailor your content to address the needs and interests of your target audience. Use language and tone that resonate with them.

Hostinger Website Builder’s AI Writer helps you create content quickly and effectively.
Whether you need inspiration for blog topics or assistance crafting text for your pages, the AI Writer can suggest relevant content ideas, create drafts, and help you maintain a consistent tone throughout your website.
This tool is especially helpful if you’re short on time or need help starting your content creation journey.
It is also essential to ensure that your content is valuable and relevant to your audience’s needs. Offer insights, tips, or solutions that they find helpful or interesting.
Remember to maintain a consistent posting schedule to keep your audience engaged. Whether you publish blog posts, articles, or videos, consistency helps build a loyal following.
Use a mix of text, images, and videos
Incorporate various content types to enhance the user experience and keep visitors engaged:
- Text. Use clear and concise language to convey your message. Break up text with headings, subheadings, and bullet points to improve readability.
- Images. Use high-quality images to support your content and make it visually pleasing. Optimize images for faster loading times without compromising quality.
- Videos. Incorporate videos to explain complex topics or demonstrate products. Videos can increase engagement and retention by providing information in an easily digestible format.
10. Optimize for search engines
Optimizing your website for search engines is crucial for increasing visibility and attracting organic traffic. Here’s how to implement basic SEO practices effectively:
- Relevant keywords. Conduct keyword research to identify terms your audience is using. Incorporate these keywords naturally throughout your content, including titles, headings, and body text.
- Meta tags. Write compelling meta titles and descriptions for each page. These tags should accurately describe your content while enticing users to click.
- Internal linking. Link to related pages within your website to create a content network, helping search engines understand your site’s structure and improve rankings.
- Alt tags for images. Ensure images have clear, descriptive alt text that includes relevant keywords. This improves both SEO and accessibility for users with visual impairments.
- Image compression. Compress images to reduce file size and improve loading times. Use tools like TinyPNG or ImageOptim for efficient compression without losing quality.
- Site speed. Improve page load time by optimizing images, leveraging browser caching, and minimizing server response times. Use tools like Google PageSpeed Insights to identify areas for improvement.
- Mobile-friendliness. Ensure your website is responsive and functions well on all devices. Test your site’s mobile compatibility using tools like Google’s Mobile-Friendly Test.
- SSL security. Secure your website with an SSL certificate to encrypt data and boost SEO rankings. Hostinger offers free SSL certificates for all of our plans.

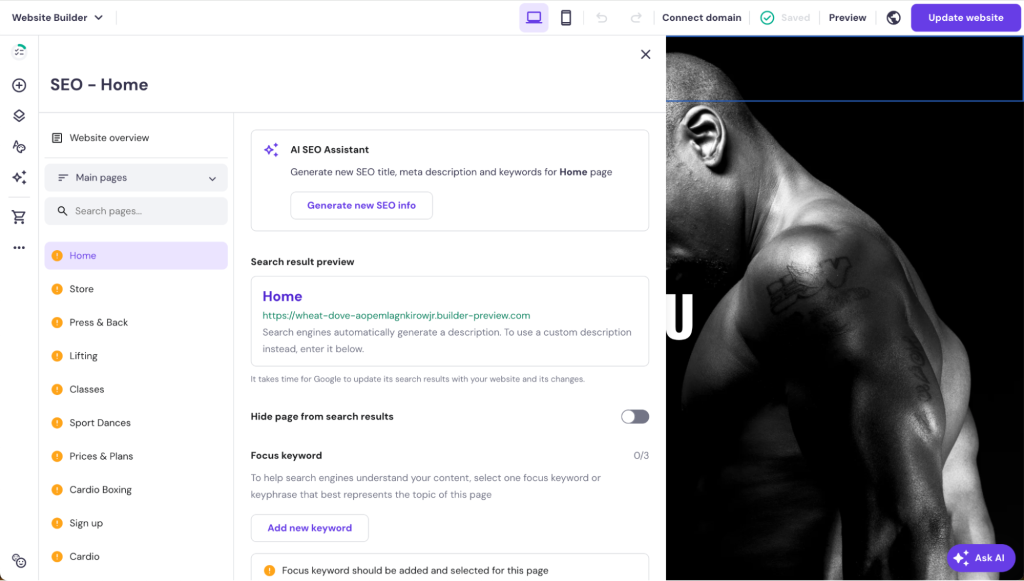
Hostinger Website Builder offers robust built-in SEO tools designed to help you effectively optimize your website and improve its visibility on search engine results:
- SEO analysis. Get a detailed SEO analysis and review how well your website is optimized for search engines. It highlights areas that need improvement and offers actionable recommendations to enhance your content and technical SEO.
- Customize meta tags and descriptions. Easily add and edit meta titles and descriptions directly within the builder. These meta tags are crucial for informing search engines about the content of your pages and improving click-through rates from search results.
- Edit image alt tags. Ensure that all images on your website have descriptive alt text. This not only makes your site more accessible but also helps with SEO by helping search engines understand the content of your images.
- Custom URLs. Create custom URLs for each page. This will make it easier for search engines to index your content and improve your site’s SEO performance.
11. Test and launch your website
Before launching your website, conducting thorough testing is crucial to identify and resolve any issues.
Start with cross-browser testing to ensure your site functions well on popular web browsers like Chrome, Firefox, or Safari, using tools like BrowserStack or LambdaTest.
Next, perform device testing by checking your website’s responsiveness and compatibility across various devices, including smartphones, tablets, and desktops.
Remember to verify that all interactive elements, such as links, forms, buttons, shopping carts, and search bars, work correctly and provide a seamless user experience.
After testing, review your content for accuracy and consistency. Proofread your website to catch any spelling and grammar errors and ensure consistency in tone, style, and messaging.
Fact-check all information, including facts, statistics, and data, to ensure accuracy. Test all internal and external links to ensure they direct users to the correct pages and eliminate any broken links.
Once testing and content review are complete, it’s time to launch your website. After publishing, submit your website to search engines like Google and Bing for indexing using tools like Google Search Console and Bing Webmaster Tools.
12. Promote and maintain your website
After your website goes live, promoting and maintaining it is essential for attracting visitors and ensuring its long-term success. Below are key strategies to help you effectively promote and maintain your website.
Develop a marketing plan
Start by developing a marketing plan to increase your website’s visibility:
- Social media marketing. Share your website and content on platforms like Facebook, Instagram, Twitter, and LinkedIn. Engage with your audience by responding to comments and messages, fostering a community around your brand.
- Email marketing. Regularly send newsletters or announcements to your email subscribers. This keeps them informed about new content, products, or promotions, helping to maintain interest and drive traffic back to your site.
- SEO. Continuously update and optimize your website’s content for search engines. This ensures that your site remains competitive and easily discoverable by users searching for related topics.
- Content marketing. Focus on creating valuable and shareable content, such as blog posts, videos, or infographics. High-quality content attracts and retains your audience, encouraging them to return to your site.
If it’s your first time, use our marketing plan template for a head start.
Consider using paid advertising
To further boost your website’s visibility, consider incorporating paid advertising into your promotion plan:
- Search engine ads. Use platforms like Google Ads to display your website on search results. Target specific keywords to reach potential customers actively searching for your products or services.
- Social media ads. Promote your website through paid ads on social media platforms like Facebook, Instagram, and LinkedIn. These ads can be tailored to reach specific demographics or interests, increasing their effectiveness.
- Display ads. Use display advertising to reach targeted audiences across the web. Retargeting ads are particularly effective in bringing back users who have previously visited your site but haven’t taken action.
Regularly update your website
Maintaining your website’s relevance and performance is crucial for ongoing success:
- Fresh content. Regularly update your site with new blog posts, articles, or product listings. This keeps visitors engaged and signals to search engines that your site is active and relevant.
- Performance monitoring. Use analytics tools to monitor key performance indicators such as traffic, bounce rates, and conversion rates. Analyze this data to make informed decisions about design, content, and marketing strategies.
Conclusion
Building a website from scratch is a rewarding process that starts with defining your purpose and understanding your audience. By now, you should know the steps needed to make your own website:
- Define your purpose and audience. Identify your website’s goal and target audience to guide your design and content decisions.
- Register your domain name. Choose a memorable, relevant domain name and register it through a service like Hostinger for simplicity and ease.
- Choose the right platform. For ease of use, select a platform like Hostinger Website Builder or WordPress for sites requiring more advanced features.
- Select a hosting plan. Ensure your hosting plan matches your website’s performance needs. Hostinger Website Builder includes hosting and simplifies the whole website building process.
- Plan and design your site. Organize your website structure for easy navigation and customize its design to reflect your brand.
- Add essential pages and content. Create essential pages like a homepage and contact page, and fill them with high-quality, engaging content.
- Integrate features and tools. Enhance your site with custom code, contact forms, and analytics tools.
- Optimize for search engines. Improve your site’s visibility using basic SEO practices, including keyword use and mobile-friendly design.
- Test and launch. Test your site thoroughly, then launch it to the public.
- Promote and maintain. Develop a marketing plan, regularly update content, and monitor your site’s performance to ensure ongoing success.
By following these steps, you can quickly build a professional website that effectively supports your goals, including growing your brand, engaging your audience, or driving sales.
How to make a website FAQ
How much does it cost to build a website from scratch?
The cost varies depending on your chosen platform, domain, and hosting services. With Hostinger Website Builder, you can create a website complete with web hosting and domain registration for just £2.59/month.
Can anyone create a website from scratch?
Yes, anyone can create a website with the right tools and guidance. Platforms like Hostinger Website Builder make it easy for beginners.
Why is it important for my business to have a website?
A website enhances your online presence, allowing you to reach a broader audience, showcase your products or services, and build credibility.
What are some common mistakes to avoid when creating a website from scratch?
Avoid cluttered designs, unclear navigation, and neglecting mobile optimization. In addition, make sure your website is user-friendly and visually appealing.
How long does it take to create a website?
The time required depends on the complexity of the website. For example, a simple site can be created in a single afternoon, while more complex sites may take several weeks or months.
Do I need coding knowledge to build a website?
No, platforms like Hostinger Website Builder use a drag-and-drop interface that requires no coding skills. This makes website creation accessible to beginners yet offers plenty of powerful tools to build a professional-looking website.
How to monetize a website?
You can monetize a website through advertising, affiliate marketing, selling products or services, and offering paid memberships or subscriptions.





Comments
November 19 2018
I always thought you needed extensive coding knowledge to build a site. Seems like it's no longer the case. Thank you for opening my eyes, Hostinger! What a time to be alive...
July 11 2020
Ok I love your perspectives and your methods I have stolen one or another tip I have shared your article in my successful networks thanks for your content
July 14 2020
We are always happy to help Didier! :)
October 01 2020
Nicely informed post. Thanks for sharing this post
November 18 2020
Always happy to help.
April 30 2021
I found your article truly informative and very helpful. I am looking to create a website. I appreciate that you shared some tips on how to make a website.
May 06 2021
Hi Shivkumar! Happy to hear that this article helped :)
September 23 2021
Loved reading this post. Very informative even for me as an upcoming web dev.
October 06 2021
I really like your blog very informative and helpful my thanks for the info.
February 16 2022
Thank you for the beginner guide. the article is very very helpful for beginner bloggers, this article plays a great role to build up their career.
February 22 2022
Happy to hear it was useful!
March 07 2022
This is a very purposeful and useful information one should have. The in formation provided above can be seen in only some articles like this. I personally thank the article writer for writing such knowledgeable information with all of us. thank you.
March 09 2022
Happy to hear it was useful!
May 03 2022
Do I need to buy hostinger and zyro together? Intending to build a blog
May 04 2022
Hi there! You either need one or the other - depending on which platform you'd like to use to build your website. If you wish to use WordPress or another open-source platform, Hostinger is the way to go; however, if you'd like to build with an easy-to-use website builder, Zyro would probably be the better option for you :)
November 27 2023
I really enjoyed reading your informative and helpful article. As I am currently in the process of creating a website, I found your tips on how to make a website to be particularly useful. Thank you for sharing your knowledge!
November 30 2023
Thank you for your kind words! Glad to hear that. We're always happy to share our knowledge and help others create their own websites. Please don't hesitate to reach out to our Customer Success Team if you have any further questions or need additional guidance ?
March 17 2025
It is very helpful and informative to me as beginner /raw person to create my website
March 19 2025
Glad to hear that!