WordPress Button Shortcodes: How to Add a Button to Your Site
Struggling to add buttons to your WordPress site? Well, since this platform doesn’t have any default feature that allows you to create one, we have to get some help from plugins.
In this tutorial, we’ll show you how to use both WordPress button shortcode and non-shortcode plugins.
Download all in one WordPress cheat sheet
What Are Shortcodes
Before we begin the tutorial, we should understand what shortcodes are.
Essentially, shortcodes are simple code wrapped in square brackets — [like this one] — that enable you to add more functionality to your WordPress posts and pages.
To use a WordPress button shortcode, simply type them in the post editor, and WordPress will render the code and display the result on your website.
The beautiful thing about them is that you can create a WordPress shortcode on your own if the available options don’t meet your needs.
In this particular case, we’ll cover creating a WordPress button shortcode to add buttons to your website. But as writing code from scratch is difficult for most people, we’ll teach you how to do it by using plugins instead.
Later on, we’ll also give you an alternative to shortcode plugins if you want a different solution.
So let’s get started, shall we?
How to Add Buttons in WordPress
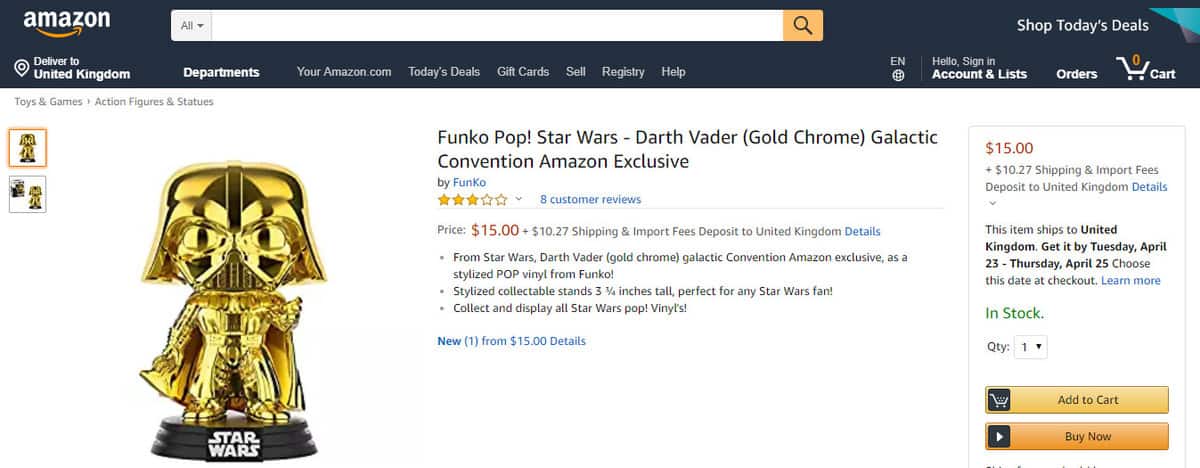
There’s no doubt that website buttons are a great way to encourage people to perform a specific action such as sign up, log in, download a file, and so on. For example, Amazon uses buttons to make it easy for visitors to add an item to their cart and make a purchase.

You can also insert a button like the one in the example above.
Creating a Button Shortcode Using Plugins
Among many WordPress shortcode button plugins available, our top pick has to be MaxButtons. It has more than 100.000 active installations, is compatible with various WordPress versions, and more importantly, is very easy to use so anyone can utilize it without a problem.

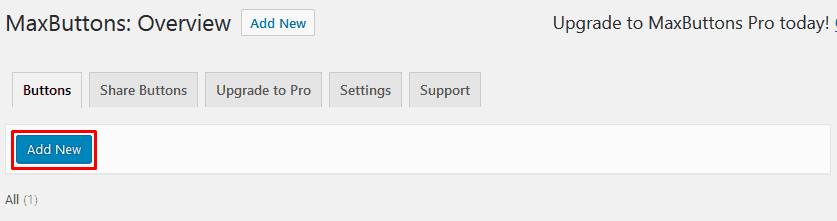
To get started, download and activate the plugin. Then, head over to the MaxButtons menu. Once you’re on the plugin’s dashboard, click Add New, and you’ll be taken to the Button Editor.
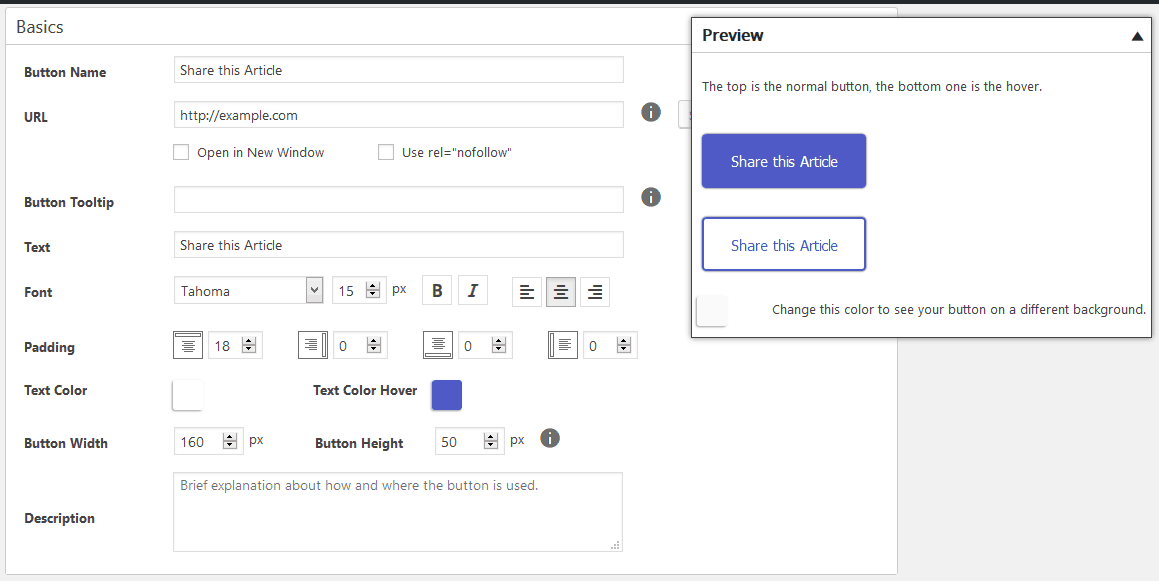
The first thing you need to fill out is the basic information such as the button name (to identify and find a button if you create multiple), URL (the link within the button), and the button text (the text on the button).
In this first section, you can also change the font, text colors, text color hover, and the dimension of the button. All the changes you make can be seen in the live preview on the right side of your screen.

Scroll down, and you’ll see even more options for customizing the look of your buttons.
When you’re satisfied with the button style, click Save at the top of the page.
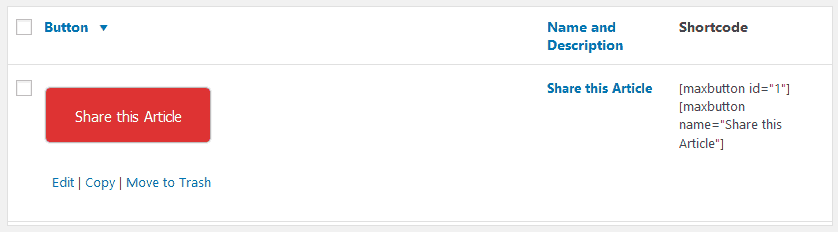
Now, go back to the MaxButtons dashboard, and you’ll see the shortcode for the button you just created. In the example below, the shortcode is [maxbutton id=”1”].

Inserting Buttons with Shortcode
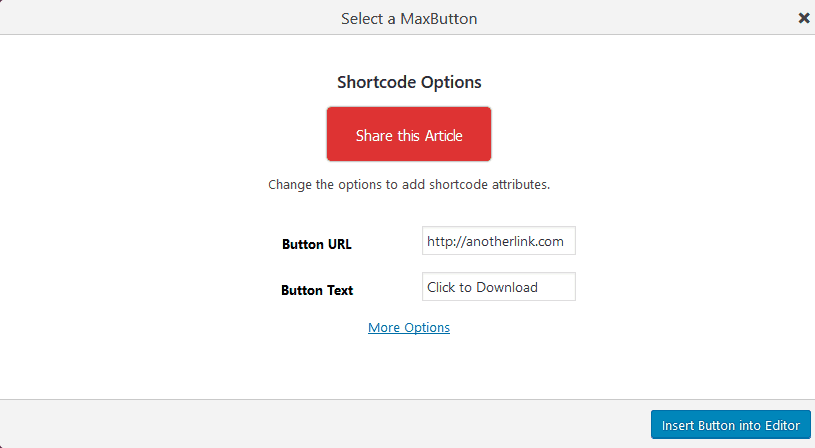
When you want to insert the button into the WordPress editor, simply copy and paste the shortcode. Alternatively, you can click Add Button and choose the button you want to insert:
After that, modify the button URL and the button text according to what you need for that specific post. That way, you don’t have to create different shortcodes for different posts.

And that’s it! You just created your first ever WordPress button! You may not see the result on the WordPress editor, because the actual button will appear on the post when it’s published.
Alternative to Shortcode Plugins
The biggest drawback of WordPress button shortcode plugins like MaxButtons is limited flexibility. If you want to slightly change the style of a button, you have to go to the plugin’s dashboard and edit it from there.
Luckily, there are other ways to add a button to your WordPress site. You can use a non-shortcode plugin like Forget About Shortcode Buttons or insert the button manually with WordPress Gutenberg.
Using a Non-Shortcode Plugin
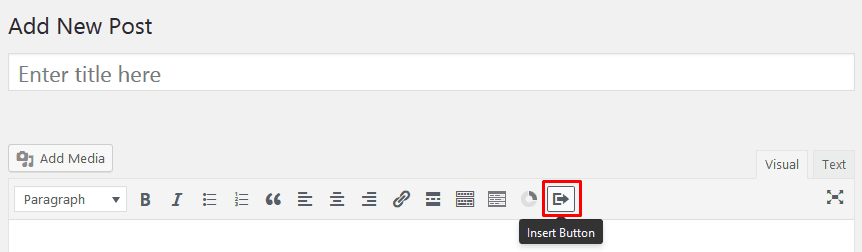
Just like the name suggests, Forget About Shortcode Buttons does not rely on shortcodes. You can create a button immediately in the WordPress editor and style it from there. Just click the Insert Button icon and start modifying it right away.

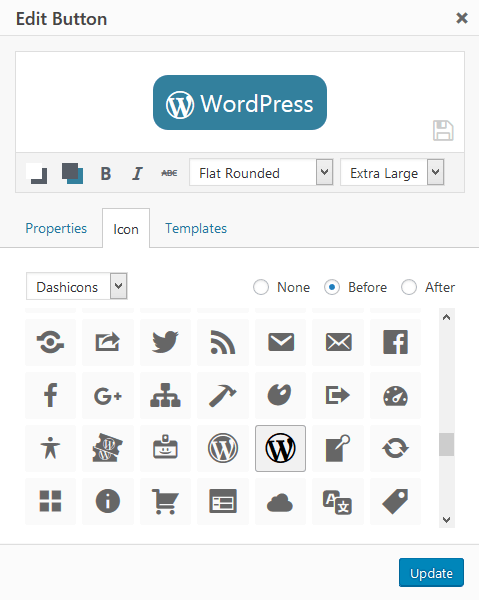
The options are similar to MaxButtons, including border style, background color, and button size. There’s also a useful feature that lets you add an icon to your button. It helps make your button appear more unique and beautiful.

If you want to use your current button again in, you don’t have to start all over again. Simply save it by clicking the Floppy Disk icon. You can reuse it from the Templates tab whenever you need.
Once you’re done, click Update to insert the button.
Using the Buttons Block in WordPress Gutenberg
WordPress 5.4 and later versions have a Buttons block, letting you drag and drop a button to your post or page. Here’s how to use it:
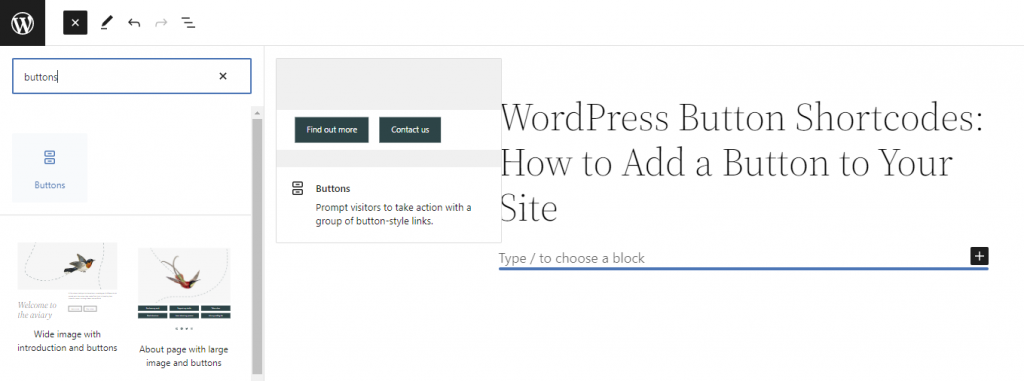
1. Click on the block inserter tool at the top left of the editor and select the Buttons block.
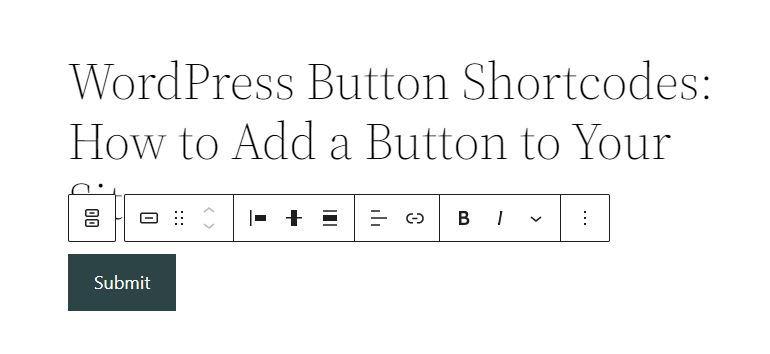
2. Once WordPress adds the button to the editor, select it to add the label.
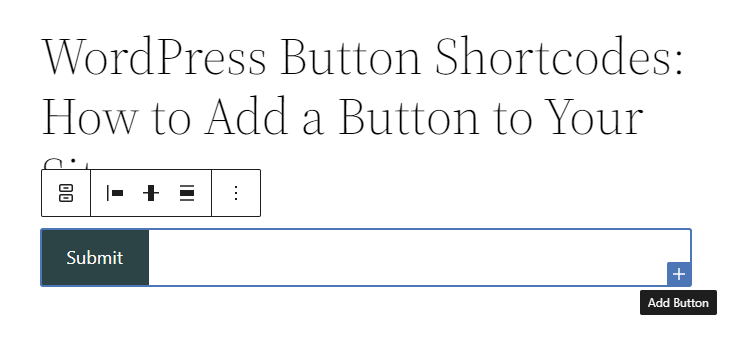
3. To create more buttons, select Add Button in the bottom right corner of the block.

Conclusion
Buttons are very beneficial for any website. They effectively grab attention and contain call-to-action texts that encourage people to perform an action.
As WordPress doesn’t provide any default feature to insert a button to your website, you’ll have to use some additional plugins. There are WordPress button shortcode-based and non-shortcode-based plugins. In this tutorial, you learned how to use both. Which one suits you best? It’s up to you to decide!