Comprehensive Dreamweaver Tutorial
When starting out with website development, you’ve probably heard about WYSIWYG (What You See Is What You Get) editors. The temptation to build a website with no coding knowledge sounds appealing and might have led you to look for a Dreamweaver tutorial on the internet.
When using Dreamweaver for the first time, however, it can be intimidating. Worry not, this article will cover all there is to know on how to make a website using Dreamweaver. Let’s get started with the Dreamweaver tutorial.

What Is Adobe Dreamweaver CC?

Adobe Dreamweaver CC is a famous website builder and deployment tool, and is considered a flawless execution between a WYSIWYG and other, more conventional HTML editors. Macromedia firstly developed Dreamweaver, then it was acquired by Adobe Inc., back in 2005.
Dreamweaver initially used a perpetual license, a one-time payment for using the software but later changed to a subscription-based model with the Adobe Creative Cloud structure.
Adobe Dreamweaver CC is an integrated development environment (IDE) software, meaning it provides comprehensive tools and support for development purposes. With the Creative Cloud structure, you can opt to include other Adobe’s creative software to boost your productivity.
Dreamweaver allows you to build and design a website visually using the drag and drop method which allows you to move elements in the designer dashboard. You can also use it like any traditional code editor — coding only with text, and instantly uploading the website to your server.
You’ll also get a bunch of learning materials and resources, and a dedicated Adobe community forum that helps answering whatever questions you have about the product. It also supports 15 different language locales. What is more, if you are looking for a Dreamweaver tutorial, you will find plenty on the web.
These features position Dreamweaver as a hybrid between a Content Management System (CMS) and a pure code editor.

Distinguishable Features
Being a part of the Adobe creative ecosystem has already distinguished Dreamweaver from other visual-based code editors. Dreamweaver has access to assets and perks that only Adobe could offer. Still, here are the two most dominant features:
Beginner Friendly Visual Interface

Adobe Dreamweaver CC is easy to use, but, at the same time, hard to master. Your site is only as good as your skills. Meaning, while the software offers a lot of web development features, with basic or limited knowledge, you can’t use those features to the fullest.
Despite that, beginners can start building a website thanks to its visual editor. There are drag-and-drop features to insert HTML elements on your project, and you can instantly see any changes you make on the website. A simple Dreamweaver tutorial will help you to get started.
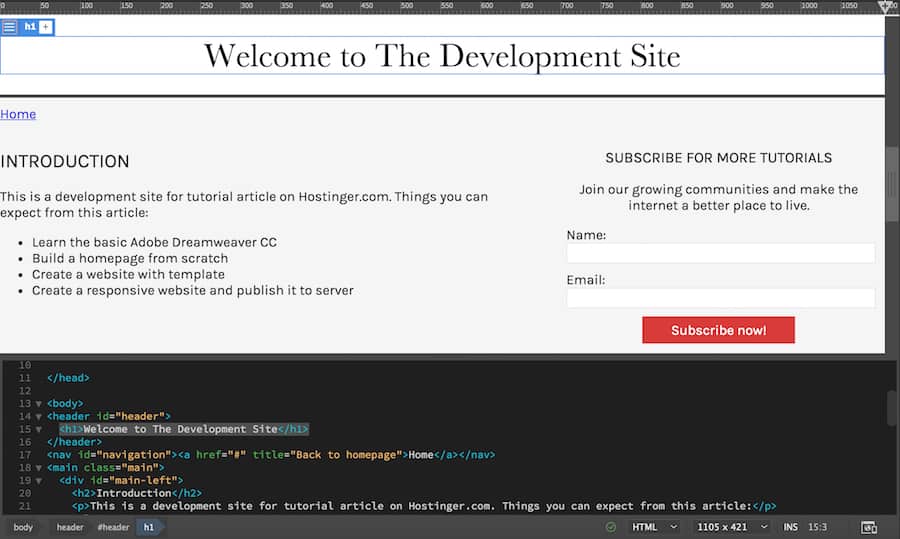
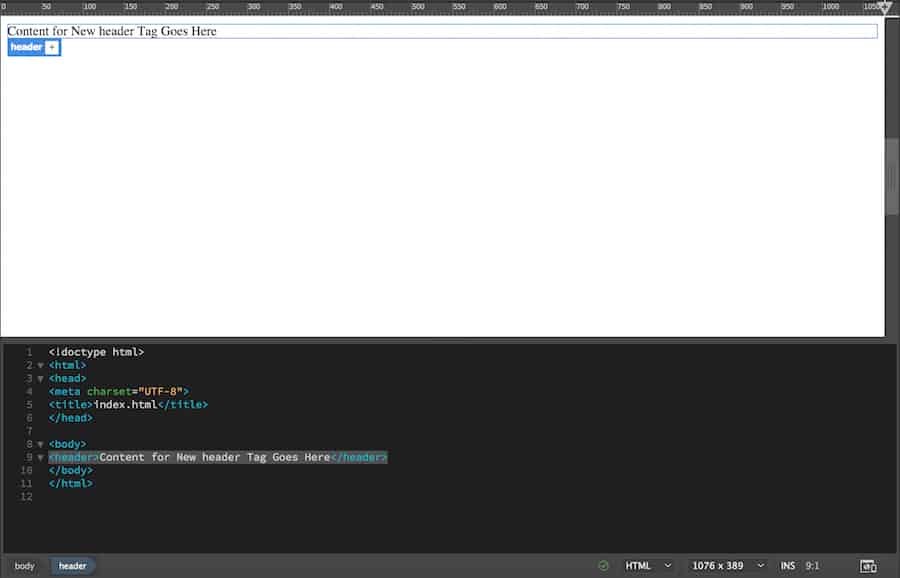
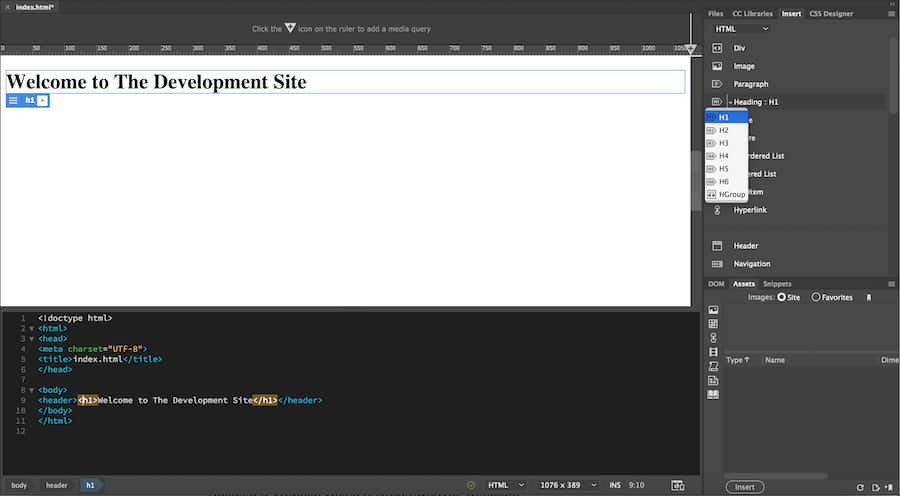
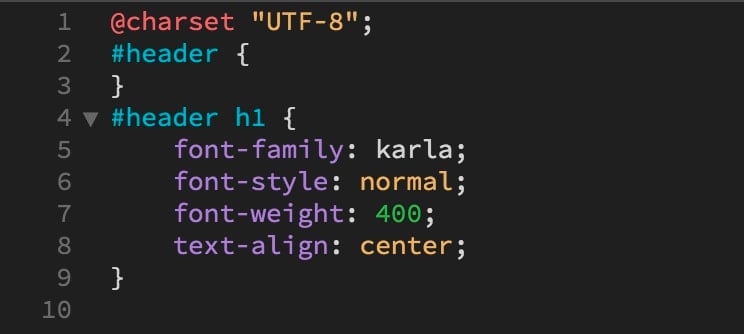
It also helps you understand which part of the element that you’re currently working on. As in the example, when you click on the title, it highlights the respective code in the editor.

Powerful Built-in Code Editor
Another important aspect of Dreamweaver is the powerful built-in code editor. If professional developers want to code in a text editor, they can do that. Some of its key functions include:
- Syntax highlighting. To help reading the code easier, it will highlight different elements like variables, ID, class, and others
- Code completion. Increase your productivity with automatic code completion. For example, simply type img and hit tab on your keyboard to insert <img src=”” alt=””>
- CSS documentation. Whenever you need references for CSS properties, there’s a Quick Docs feature that will pop up with relevant information right in the code editor
Apart from that, other important features include:
- Bootstrap 4 ready. The latest version of the HTML, CSS, and JavaScript framework for developing a responsive website
- Git support. Perform all common Git commands including Push, Pull, Commit, and Fetch right from your Dreamweaver dashboard
- Real-time browser preview. See change on your website while editing it in real time
- Creative Cloud Libraries. Access colors, graphics, and other creative assets in the database
- Chromium Embedded Framework (CEF) ready. To help developers embed browsers to use in a third-party application
Nothing Is Perfect
Nevertheless, Adobe Dreamweaver CC also has its drawbacks. Like briefly said above, this software is only as good as your skills. So even though the live interface helps beginners to build a website, you’ll probably need more time to create a really sophisticated one.
Despite all the information provided, Dreamweaver still has a steeper learning curve. You’ll need to invest a considerable amount of time to grasp all of its features fully. So if you expect to read a Dreamweaver tutorial and become a pro – you will be disappointed.
Additionally, it’s a paid service which doesn’t come cheap. So for a hobbyist developer, Dreamweaver probably is not the best tool to use.
Pro Tip
If you feel like Adobe Dreamweaver CC is not your thing, you’re not alone. In fact, some 33% of websites on the internet use WordPress. It’s even better if you’re on Hostinger, our 1-Click Installation feature will make things easy for you. Alternatively, you can use our site maker to build your own website easily too.
Dreamweaver Pricing Overview
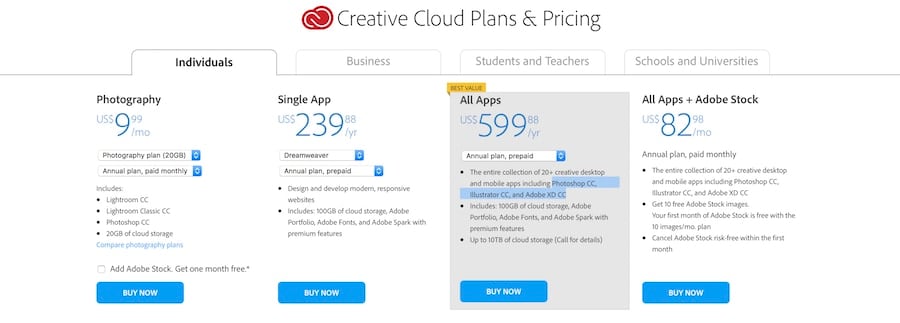
As a subscription-based software, Dreamweaver offers a range of plans for the individual user. The prepaid plan for the single app plus 100GB of cloud storage, Adobe Portfolio, Fonts, and Spark costs $239.88 annually.
And the all-apps option that includes the entire collection of 20+ creative software including Photoshop CC, Illustrator CC, and Adobe XD CC will cost you $599.88 a year.
Here’s the full plan available for individuals:

Though, you can also have a taste using Dreamweaver for seven days in a free trial. Just download the app and sign up with your email, Facebook or Google account.
Let’s start with a basic Dreamweaver tutorial and learn how to create a homepage.
Dreamweaver Tutorial: Building a Website
1. Create a New Site
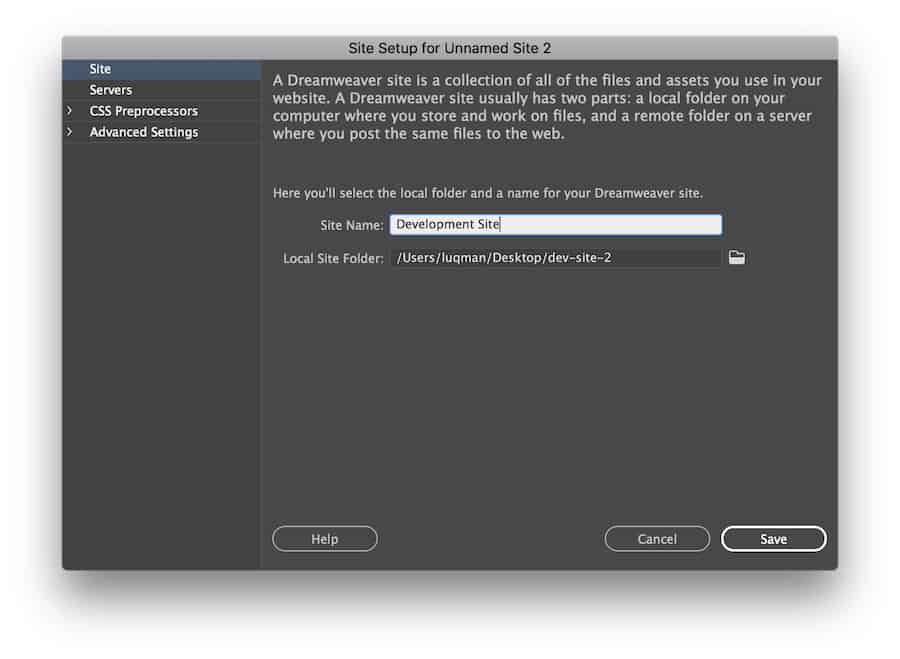
In your Adobe Dreamweaver CC dashboard, go to Site -> New Site and a window will pop up.

The first step is to name your website and save it in a single folder. This helps to organize the files and will make the uploading process easier.
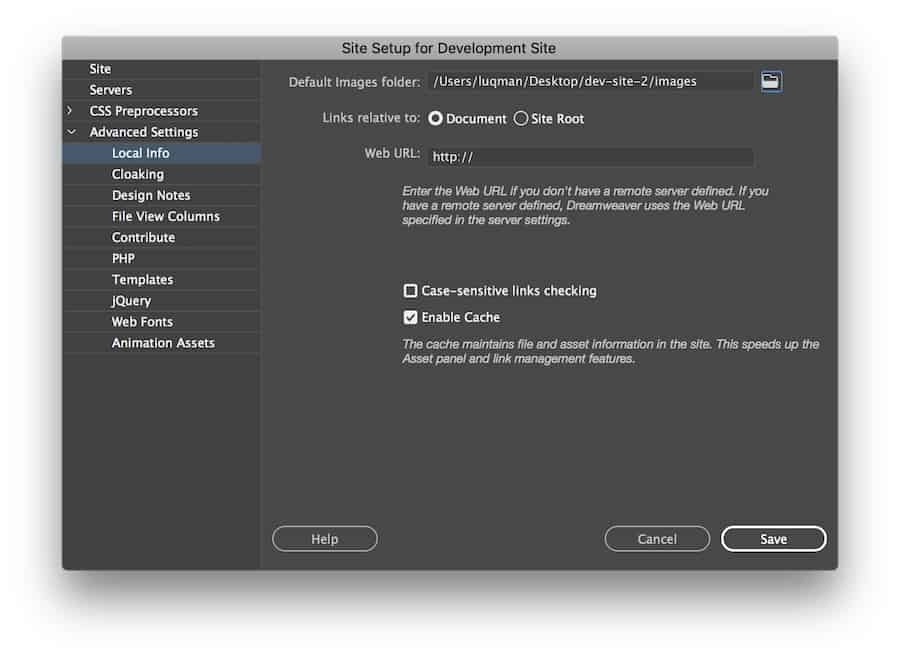
If you want to include images in your site, you can do so by navigating to Advanced Settings -> Local Info. The images folder should also be created within your site’s folder.

Click Save when you finish.
2. Create the Homepage File
You’ll get a blank workspace at the moment. But, take a look at the top-right panel, your site’s files should be there. Now, we will create the homepage file from scratch.
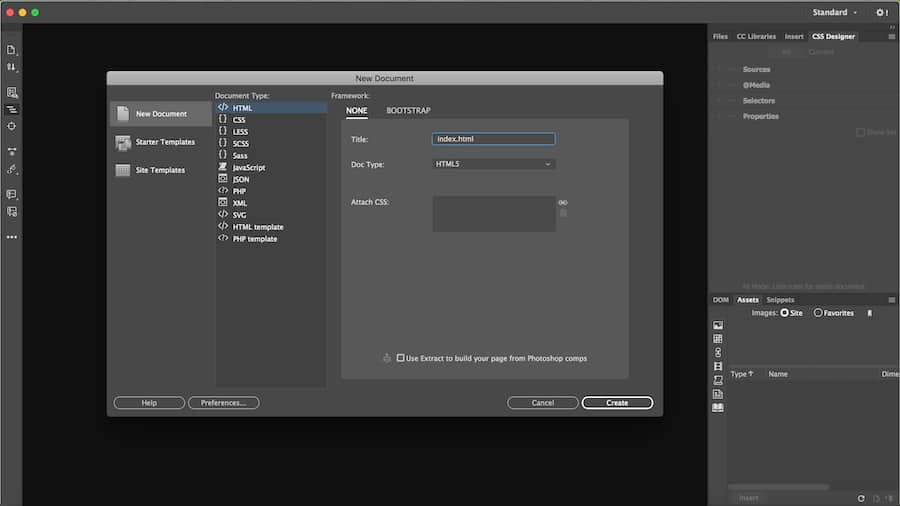
Go to File -> New and choose New Document. Select HTML as the document type and click Create. Giving a title to the document is optional.

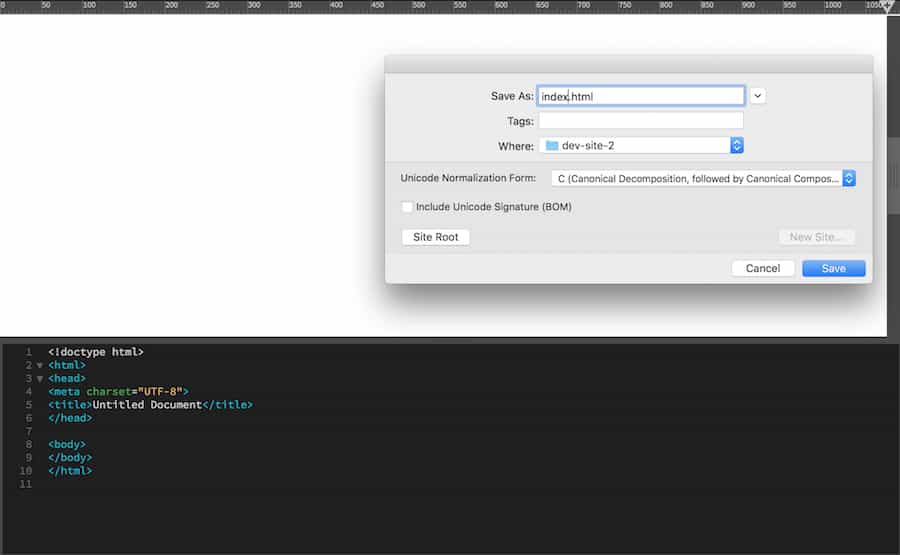
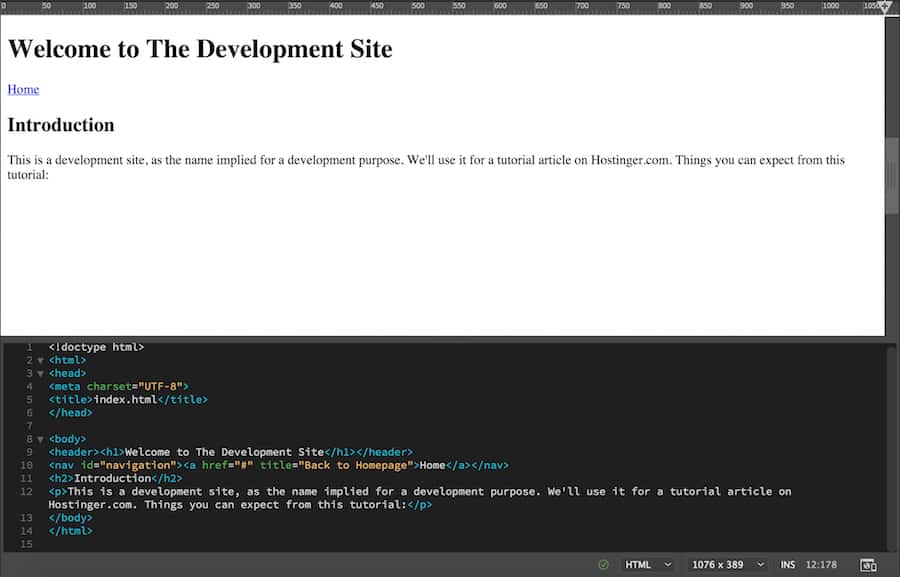
You’ll be directed back to the workspace and have a white page with several lines of HTML code. This is actually the live view of your website. Save that HTML file as index.html, and place it within the site’s folder.

3. Create a Header
We’re going to create the header for the website. This is usually the logo and the name of your site.
Click on the white page or choose a specific place within the <body> element on the editor. Go to the top-right panel and click Insert. This will give a list of common HTML elements that you can add to your page.
Search for the Header element.
Click or drag-and-drop it to your workspace, and it will add to your website along with its code.

Next, we’ll turn the header into a heading with <H1>…</H1> tag. This is for SEO purposes and to inform the search engine what is your site about. Mark the text in that section and go to Insert panel. Search and click the Heading: H1.
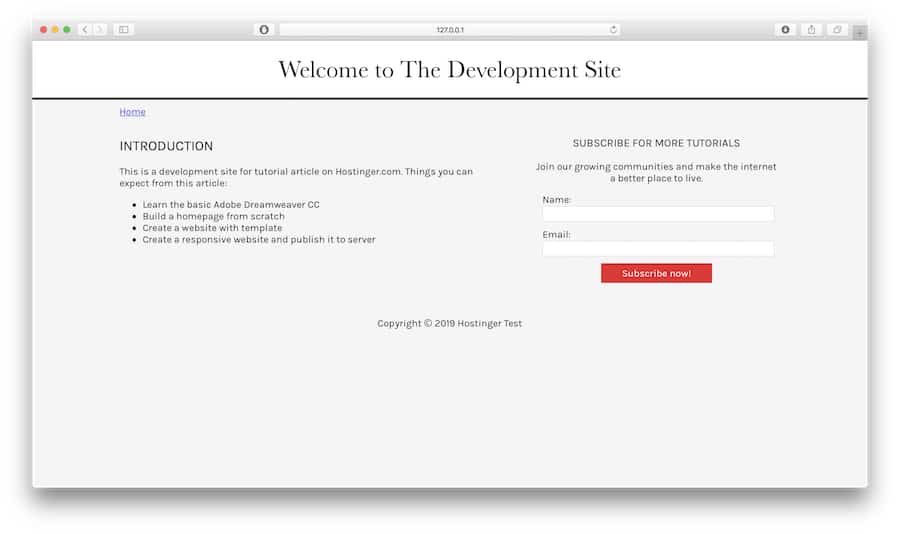
After that, change the text to your website’s title. It has to be something descriptive and representative. Here, we’ll use “Welcome to The Development Site.”

4. Add a Home Navigation
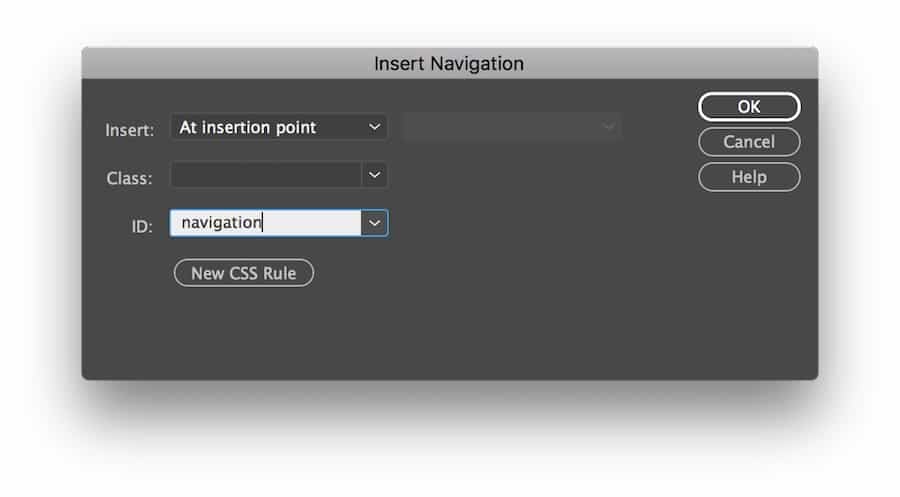
To add a navigation button, add a line after the header by pressing return or enter. Now go to Insert panel and search for the Navigation element. When you click it, a window will pop up. Write navigation as the ID and click OK.

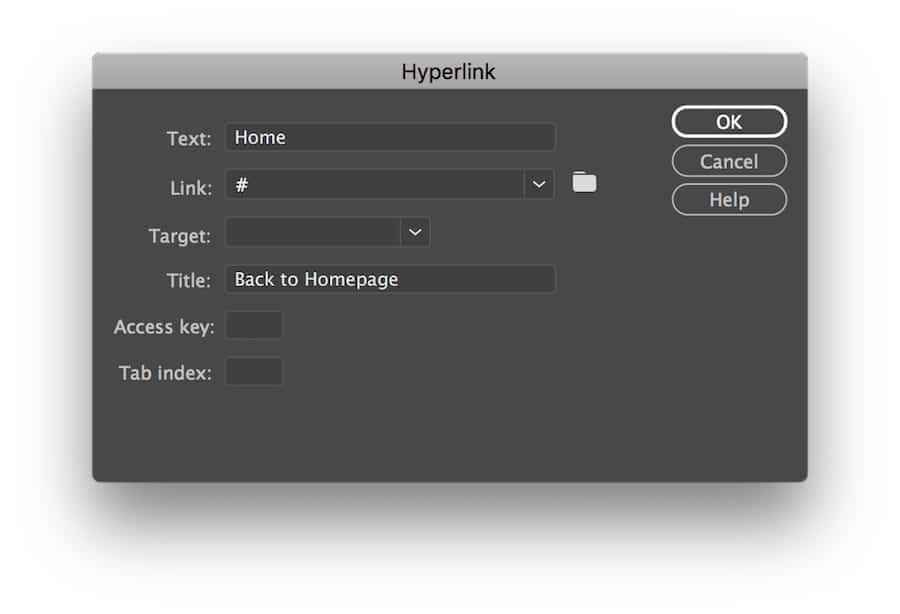
This will add a navigation element to the editor. While you’re in the element content, look for a Hyperlink in the Insert panel. Click it and fill the details as follow:

Important! The link will correspond with the page you’ll navigate into on your website. Currently, we only use a hashtag to fill the void.
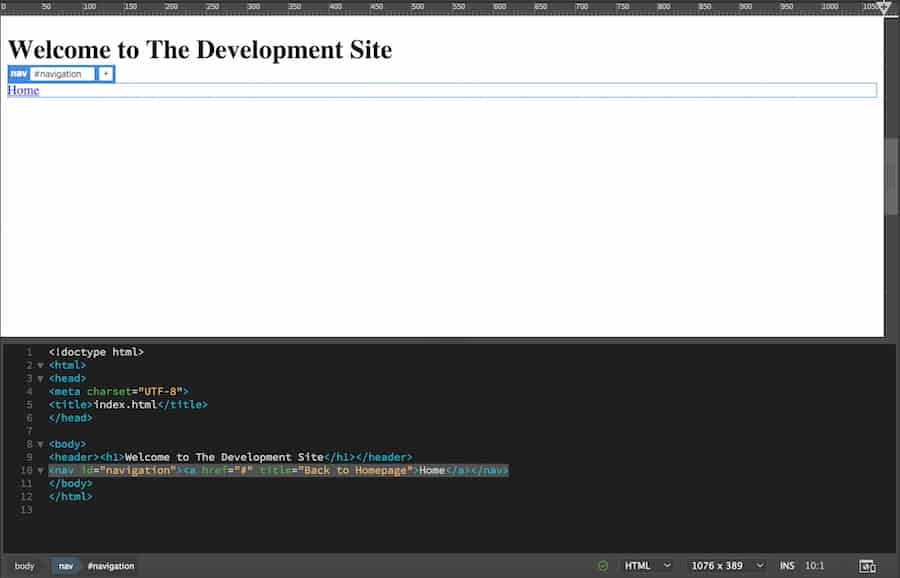
When you finish, click OK. Now it is a clickable home button and has more code line added on the editor.

5. Add Website Description
We’ll insert a secondary header, paragraph, and several bullet points as the description.
Add a line after the navigation code and click Header: H2 and Paragraph in the Insert panel. It will add the <h2> and <p> tag on the editor. Fill your content in it.

Now to add bullet points, add another line below the paragraph code. Go to Insert panel and click the Unordered List. It should add the <ul> tag on the editor. While you’re at it, click List Item in the Insert panel and it’ll add <li> tag inside the <ul> tag.
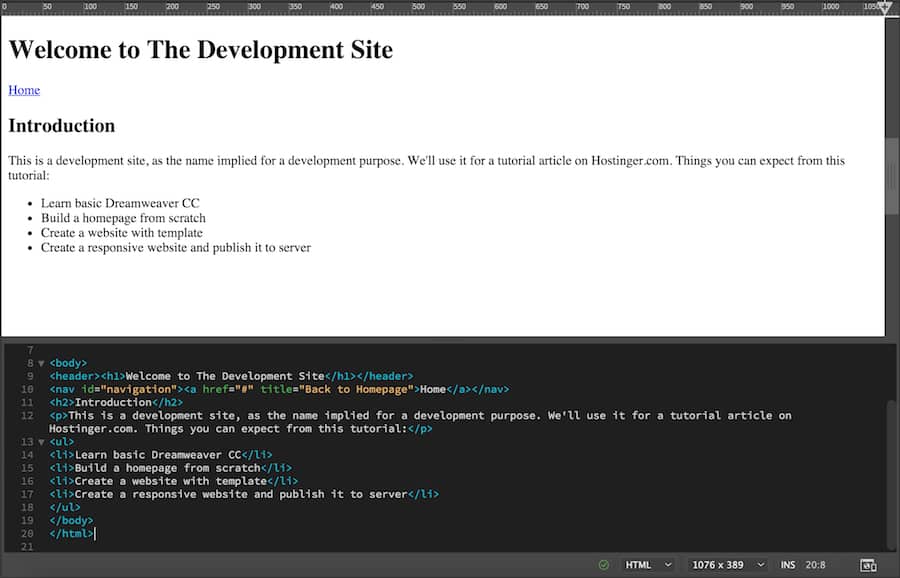
The thing about the list in HTML, you have to manually add several tags yourself consistent with the number of your points. Ours will look like this.

You’ve essentially created the basic homepage structure. You can also add more content such as forms, videos, images, etc., but this is okay for a starter.
While it looks dull at the moment, we’re going to add the style sheet to make it more appealing.
6. Create a CSS File
Cascading Style Sheet (CSS) is used to stylize elements in HTML and goes hand in hand with it whenever developers create a website. Think about HTML as the body structure, and CSS as the aesthetic part that makes the body visually appealing.
Now, the first thing to do is to give your Header an ID. Go to the bottom-right of the Dreamweaver panel and choose DOM panel. You’ll see an overview of your website’s structure there.
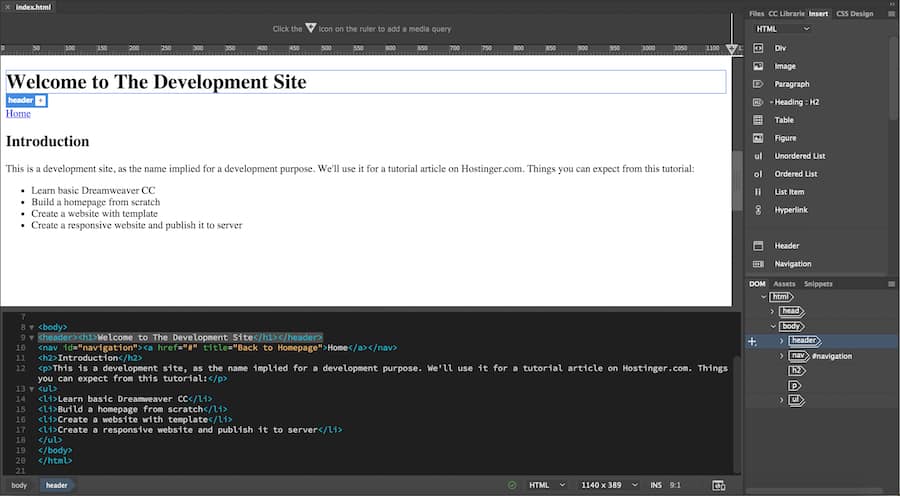
Click Header, and you’ll notice it will mark your header in blue, along with the label and the plus sign.

Click the plus sign and type #header. The hashtag means we’re assigning an ID to that element. Press return or enter. In the upcoming menu, select a source: Create a New CSS file.
A new window will pop up. Choose Browse and locate your site’s folder. Type style.css and click save. Then, click OK.

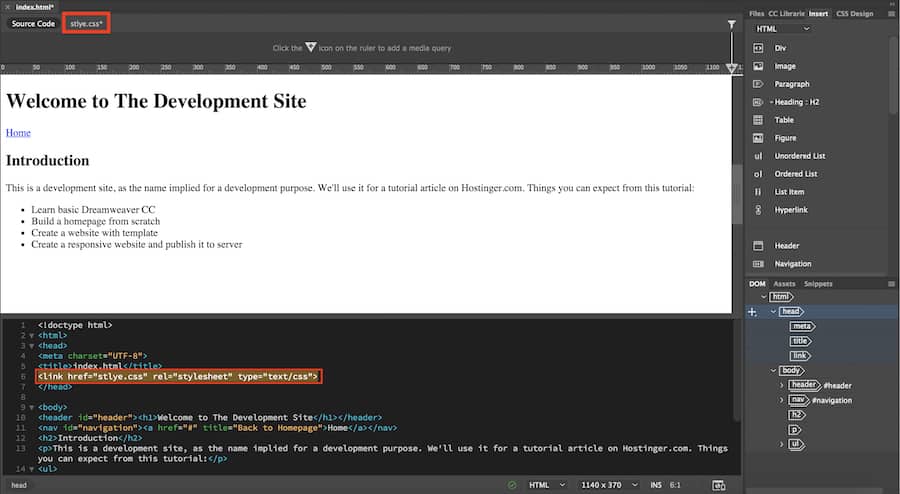
You’ll notice a new style.css appear at the top of the live view and new link element on the code editor.
Do the same for all elements that need stylization. This time, instead of creating a new CSS file, save it in the same style.css file that you’ve created earlier.
Now, you’re ready to style it using CSS selector.
7. Create a CSS Selector for the Website Title
We will change the font and align our website title to center.
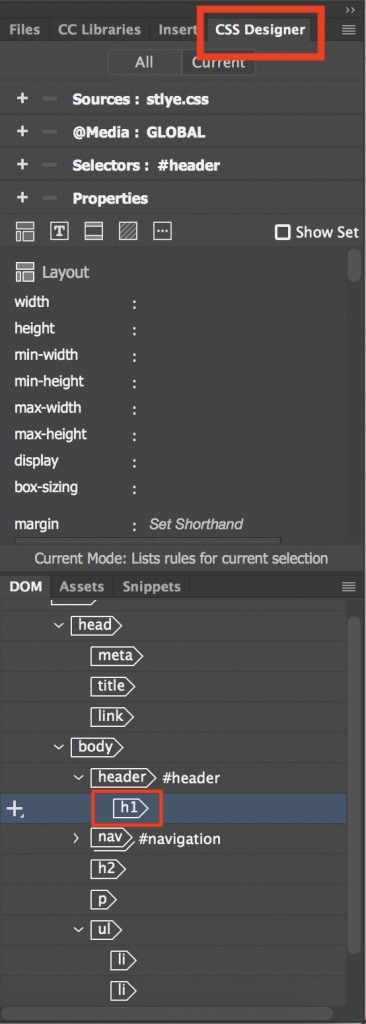
Mark the H1 under your header from the DOM panel. Then, choose CSS Designer from the panel above.

Click the plus sign right behind the Selectors. It automatically proposes a name like #header h1, and hit return.
Important! This means that you’re only targeting the element named h1 inside the #header element. This way, the style will only apply to the written text (your website title) and not the header element itself.
8. Change Title Font
Make sure the selectors point at #header h1.
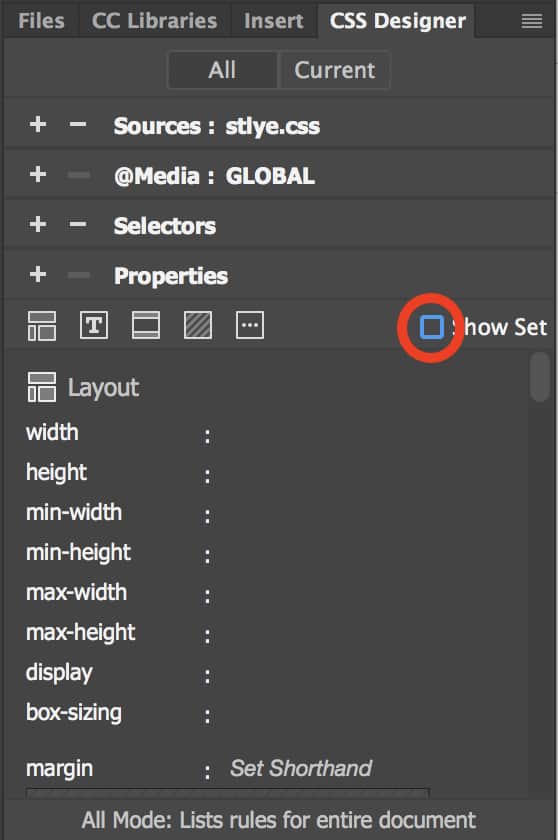
Click Properties and uncheck the Show Set to unlock the Layout, Text, Border, Background, and More options.

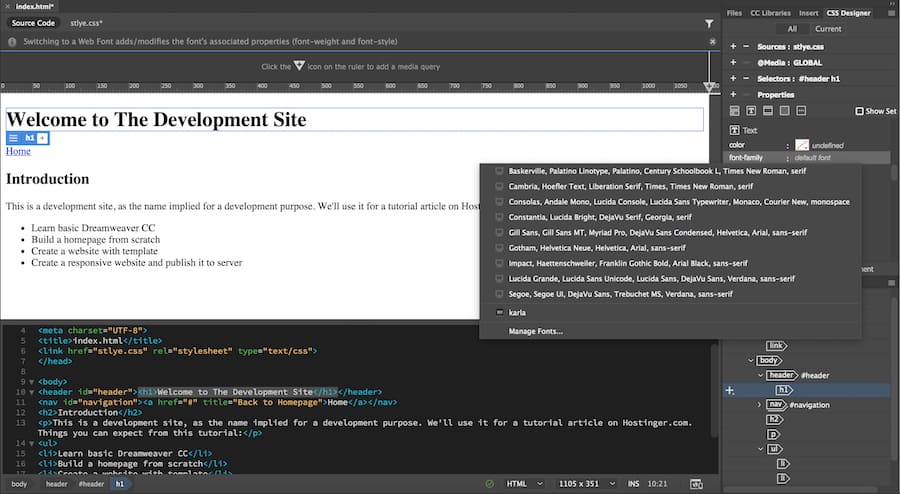
Click the Text option and hover over font-family and click on default font. It will give you plenty of options to choose from.

Additionally, the Manage Fonts menu will give you another range of options from the Adobe Edge Web Fonts database.
Choose your preferred font by clicking it. Here, we’re using one called Karla. When you finish, it will change your websites title font and add the necessary code to the Source Code and style.css.

9. Align the Title to Center
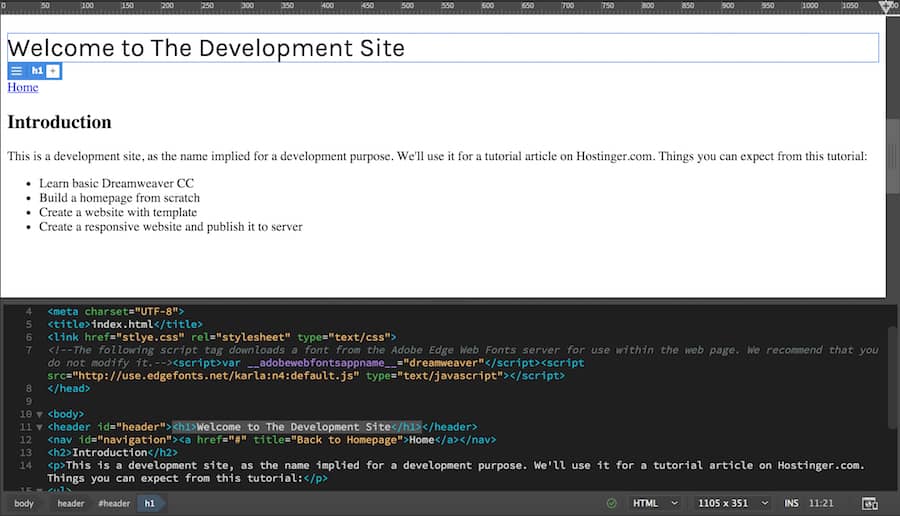
In the Text option, hover over text-align and click center. You’ll notice the change happen and additional code added to the style.css.

Make all the necessary changes to your website’s content. For this tutorial, we’ve also added more content and styled our site. Here is the final look:

Building a Website Using a Dreamweaver Template
You can also create a website with a premade template in Dreamweaver. With a template, you’ll be one step ahead and get the advantage to see how the final site will look like along with the code that followed.
Let’s go through another Dreamweaver tutorial and learn how to use a template:
1. Choose the Template
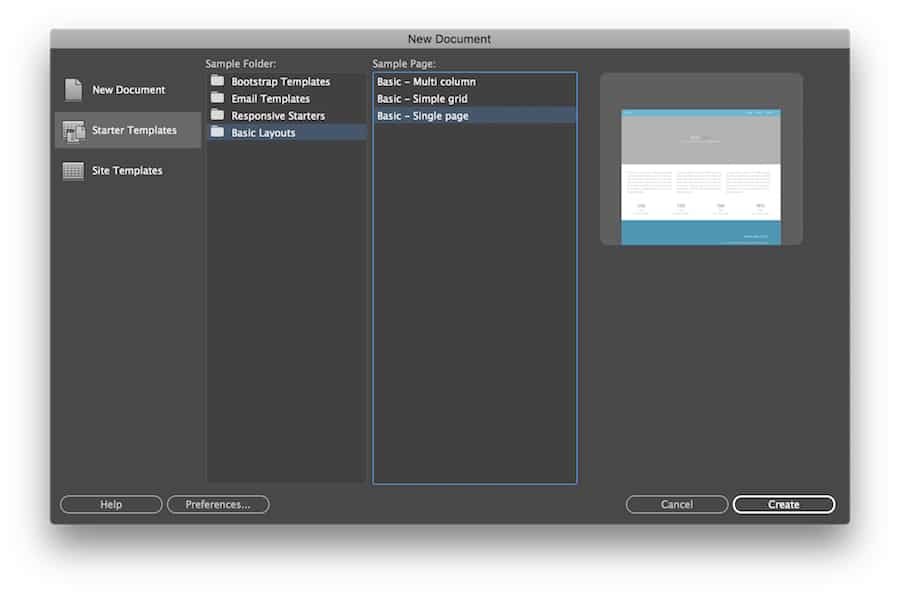
To do that, go to File -> New. Choose Starter Templates -> Basic Layouts. We’ll use the single page for this tutorial. Click Create.

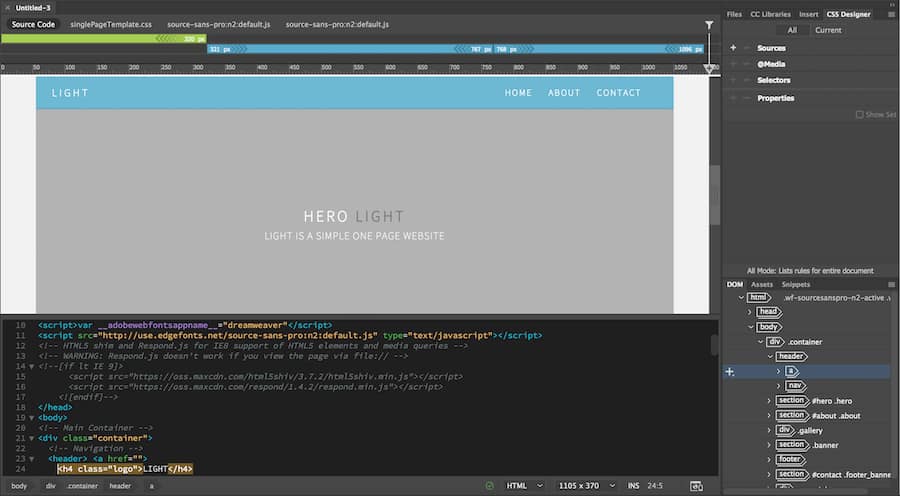
Dreamweaver has pretty much created all the necessary structure and style for your website. All that left is to adjust the content and tweak the style to your needs.

In this tutorial, we will only do basic changes like editing the website’s title and description, and also change some parts of the website background color.
2. Change the Logo and Header Text
To change the text logo, click the h4 .logo in the DOM panel. It will highlight the code line on the editor, change it to whatever name you want.
Alternatively, you can also double click the logo box in the live view and change the text from there. Do the same for website header and tagline. Ours changed to something like this.

3. Change the Header Background Color
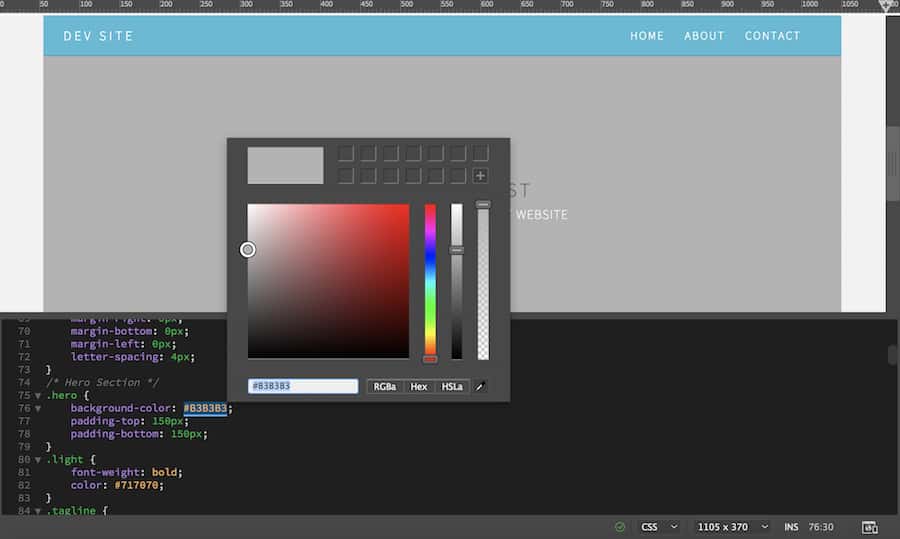
To change the color of the background, go to the .css file and look for the header element. In this case, it is .hero. Look for the background-color line, and you’ll notice a certain cryptic number.
That number is actually the HTML color code. Every color has its own number representation that you can check on the official website.
The cool thing about Dreamweaver, you don’t have to go somewhere else to figure out the color code. Simply block that number, double-click it, and choose Quick Edit. It will pop up a color picker window, and you can adjust it from there.

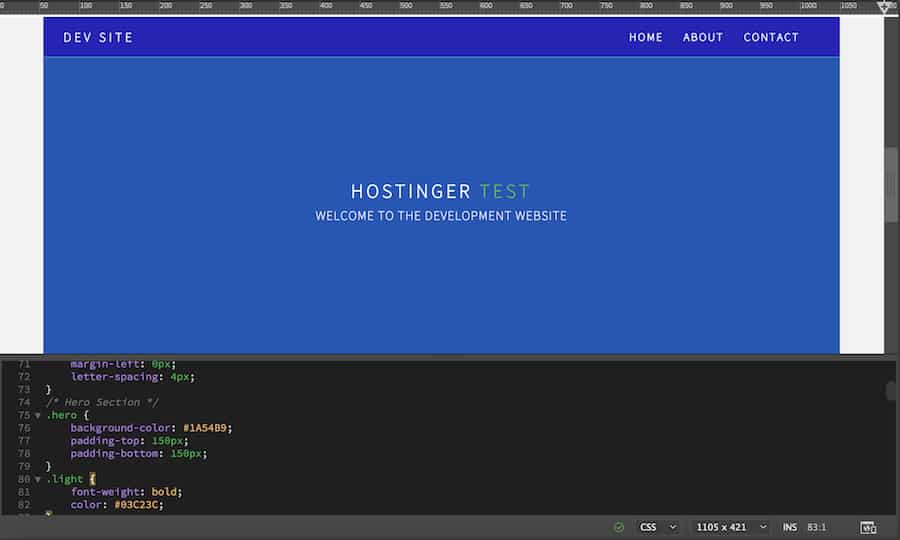
We change ours to be something like this.

Of course, you still have some work to do. There’s content you need to add and style to adjust. This tutorial only gives basic changes that you can do with the template.
When you finish tweaking the website, you can then upload it to your server. You’ll learn how to do it in a minute.
Preview Your Site on Mobile
In the mobile era, having a responsive website is a must. Otherwise, many of your visitors will abandon the website. And one of the cool features to build a site with Dreamweaver is that you can preview how it looks on mobile devices instantly. Here’s a Dreamweaver tutorial on how to do so:
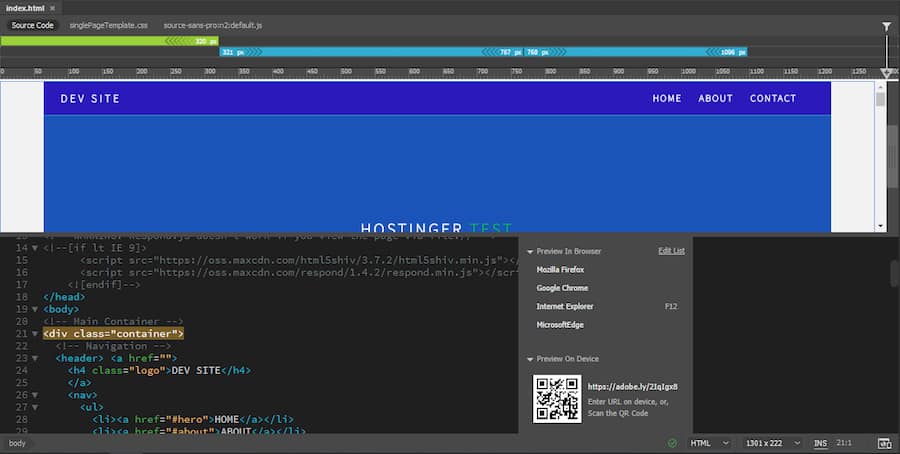
Go to Real-time Preview at the bottom-right of your workspace. Open a browser on your phone and scan that barcode, or type the URL manually.

Important! To do this, you have to use the same Adobe ID on your Dreamweaver and mobile device. Also using the same WiFi network, and have Javascript and cookies enabled.
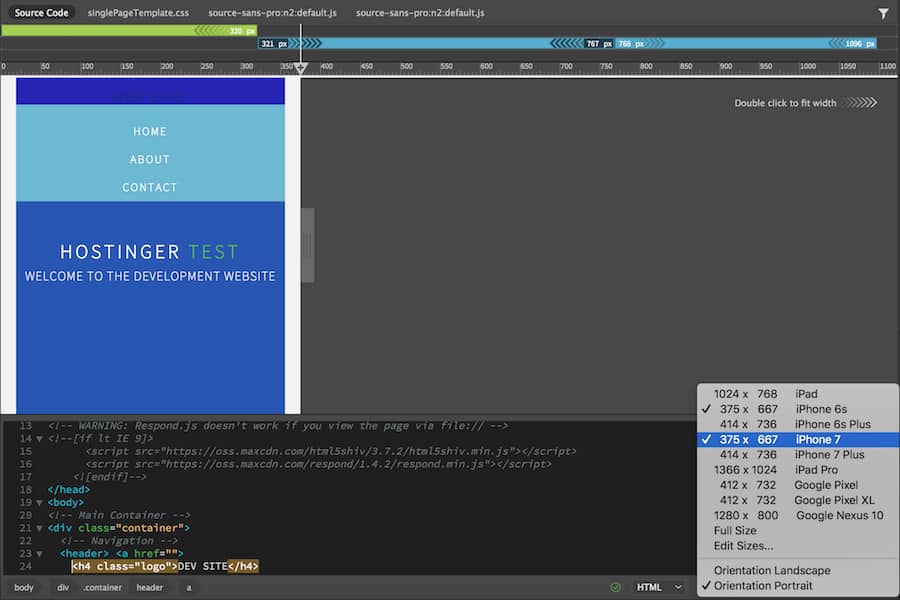
Alternatively, you can use the built-in mobile view feature in Dreamweaver. Head over to the Windows Size menu and choose your device option.

You should be aware that the templates are predominantly made to be mobile-friendly. But, this is not the case if you build your website from scratch.
To do that, you have to add a so-called media queries in your CSS code and adjust the pixel size and screen percentage accordingly. We’ve explained it in detail on how to create a responsive website.
Publishing Your Site Live
When you finished building a website, you can publish it online right from Dreamweaver. To do so, all you need to have is an active hosting plan and FTP account. Here’s a Dreamweaver tutorial on how to do so:
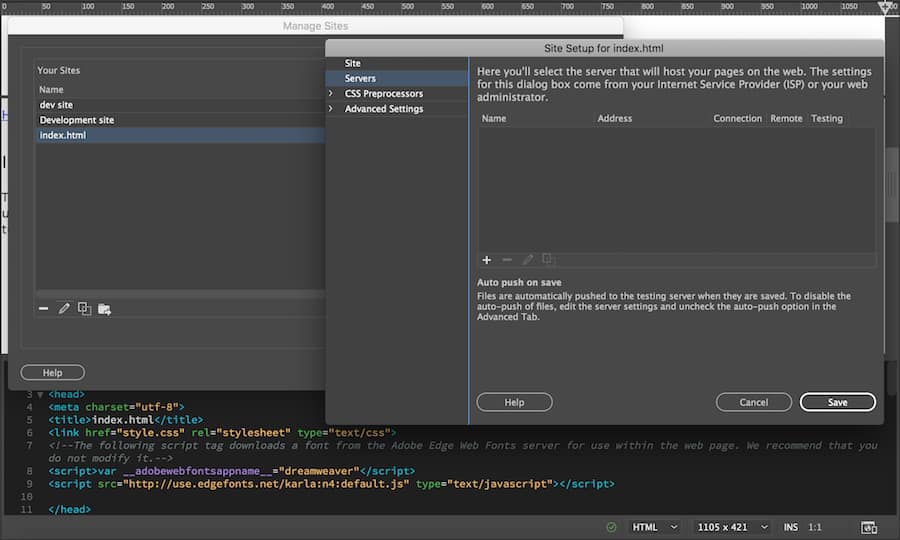
To establish an FTP connection with Dreamweaver, go to Site -> Manage Sites. In the following window, choose the website that you’ve developed, and click the pencil icon at the bottom. A new window will pop up. Go to Servers.
1. Create a New FTP Connection

Click the plus icon on the Servers window, and it will display the FTP connection form. You need to fill that out.
If you’re on Hostinger, you can find the FTP details on your hPanel. Go to your Hosting Account dashboard -> FTP Accounts. If you forgot the password, feel free to change it.
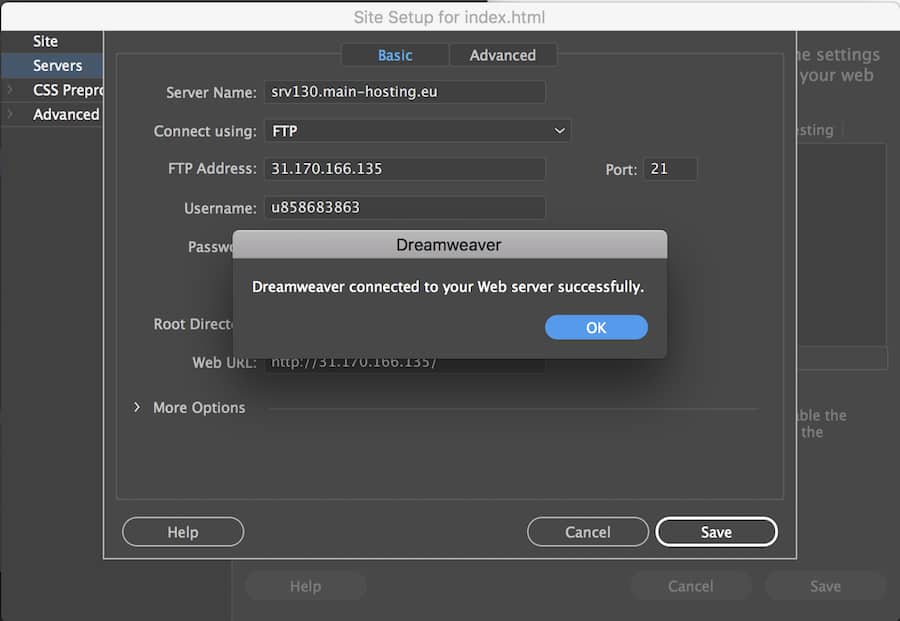
2. Fill Out the Connection Details

Fill out the form using the FTP Address, Username, and Password you’ve located before. Then click Test. Dreamweaver will tell you if the connection is successful. Don’t forget to click Save.
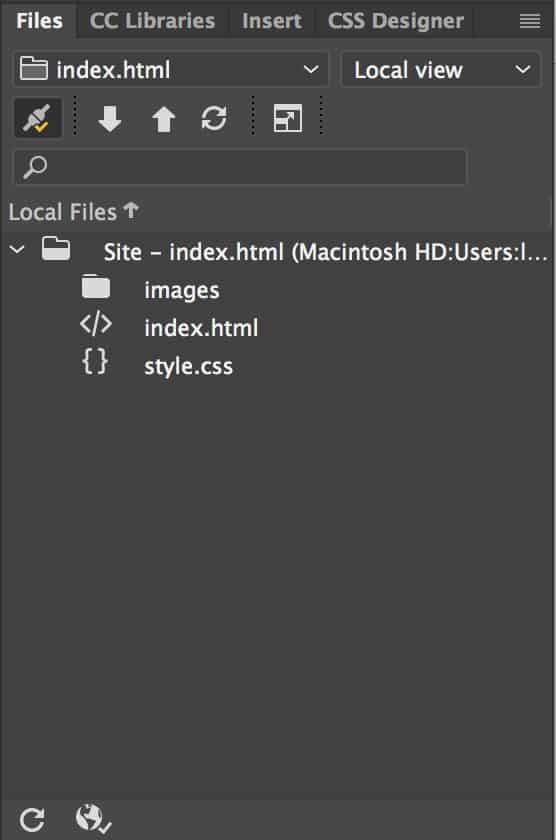
Back to your Files panel, now you can initiate a real connection to the server, along with options such as Get and Put Files and Synchronize options. From here on, you can upload the website to the server.

Conclusion
Huft, that’s a long one. You’ve learned the basics of creating a website with Dreamweaver.
In this Dreamweaver tutorial, you learned how to create a site from scratch, as well as use default templates; preview it for mobile devices and publish a website on a server.



